前后端分离博客 Weblog 项目实战:专栏介绍
友情提示 : 推荐使用谷歌浏览器来阅读本专栏,其他浏览器可能存在兼容性问题。
👋 自我介绍
大家好,我是小哈。前某厂中台架构,公众号小哈学 Java 作者。91年生人,码龄 10年+,先后供职于支付、共享等互联网领域,主导负责过数据传输、日志平台、任务调度、文件平台等产品,以支撑各部门业务线。喜欢分享知识,热爱技术,也不止于技术,不只是写 Java,业余也爱玩前端、Python、Android 等,是个活跃的技术折腾者。
本实战项目是星球内部第一个项目,2期已经更新完毕,演示地址:http://116.62.199.48/ , 新项目《仿小红书(基于 Spring Cloud Alibaba 微服务架构)》 正在拼命更新中,欢迎阅读...
目前已输出 100w+ 字,更新了 482 小节内容,演示图片:3556 张,还在持续爆肝中,目标是将 Java 程序员生涯中,比较典型的项目都教会大家,如前后端分离博客全栈级开发、秒杀系统、在线商城、IM 即时通讯(Netty)、权限管理(Spring Security)、Spring Cloud Alibaba 微服务等等... 目前有 3700+ 小伙伴已加入,一起学习打卡,一起进步!同频的人才能走的更快、更远 ! 欢迎各位小伙伴加入哟~
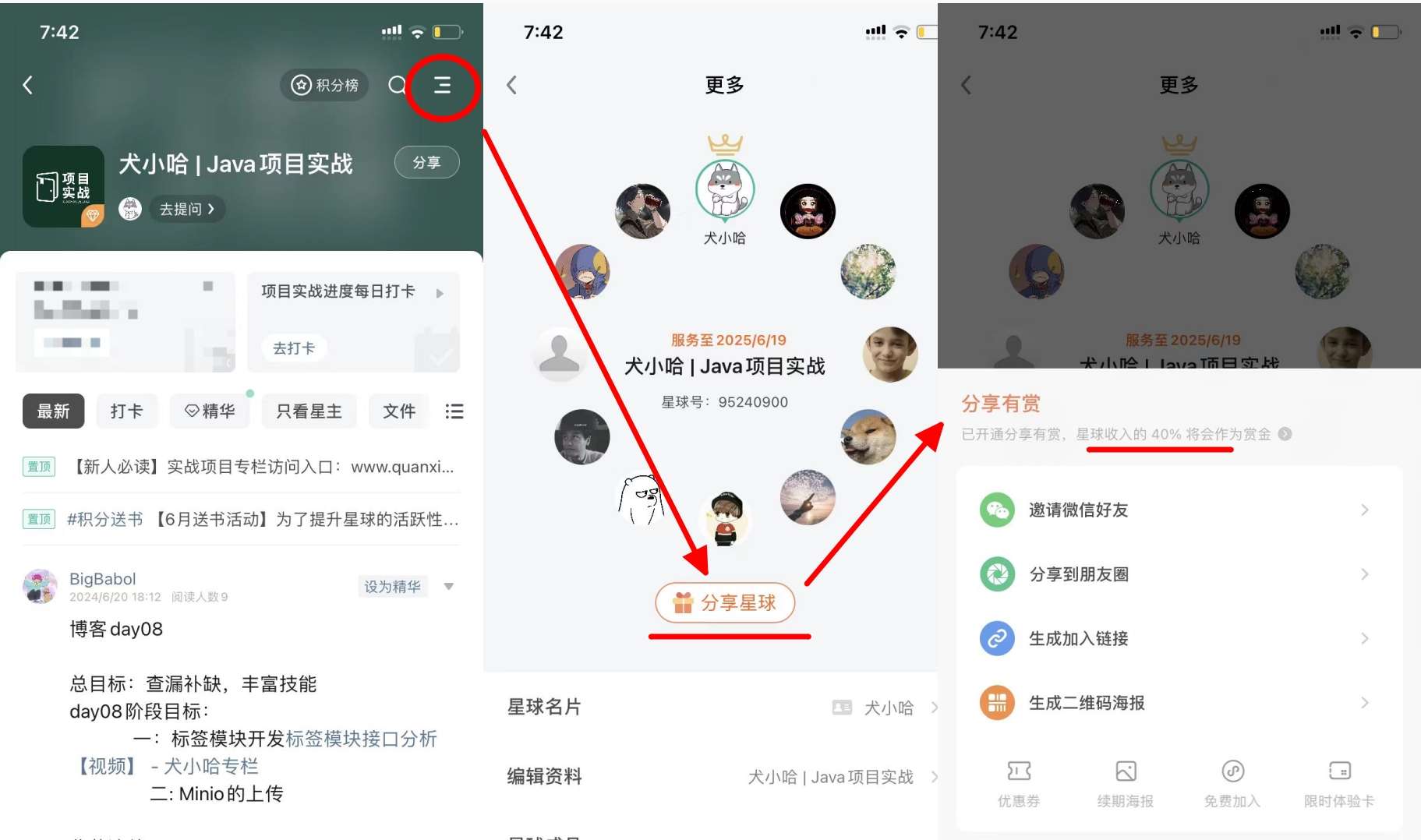
👉 加入星球 ,你将获得: 专属的项目实战 / Java 学习路线 / 一对一提问 / 学习打卡 / 赠书活动,与一群热爱学习的小伙伴一起,将走的更快、更远! 公众号:小哈学Java, 回复【星球】,可领取专属优惠券~
本项目 2 期完整版本,已部署到了阿里云服务器上,可点击下面链接进行访问,查看实际效果:
后台登录演示账号:
- 账号:test
- 密码:test
🏃 关于实战项目
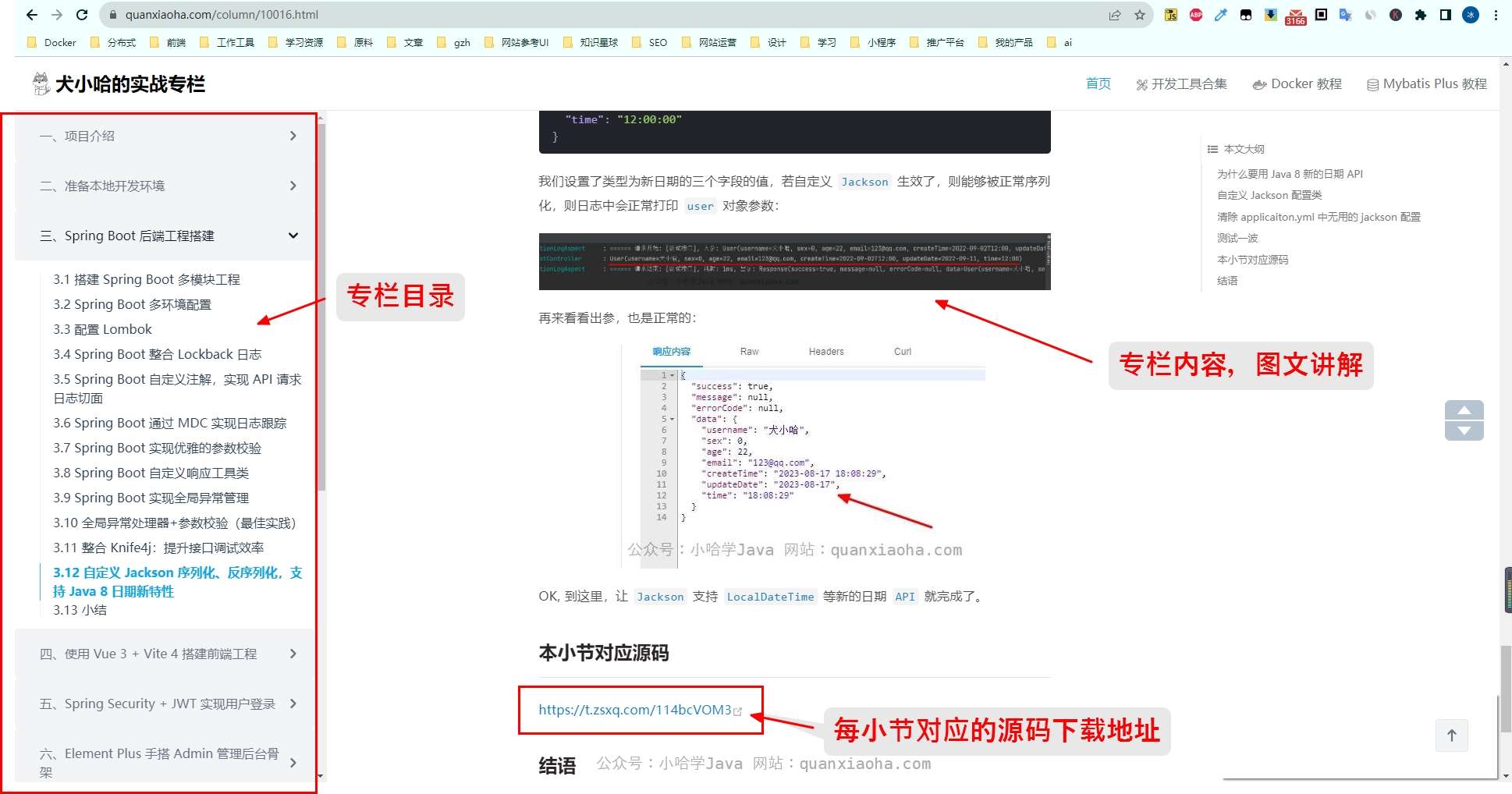
知识星球是个私密学习圈子,我会在星球内部,出一系列从 0 到 1 的实战项目,贴合真实的企业级项目开发规范,使用主流的企业技术栈,全程手写后端 + 前端完整代码,通过专栏的形式,把每个功能点的开发的步骤,手摸手,通过丰富的图片 + 文字,保姆级教学(PS: 同时按小节进度提供代码,不至于一上来代码量太多,不知道从哪入手)。
目前,我已经给自己的网站:犬小哈教程 新开发了专栏模块,可以让小伙伴们只需跟着实战专栏,按照章节顺序教学来,上手敲,即可搞定每个功能点的开发,成体系地完成一个独立项目。目前加入的小伙伴,都给出了超高评价,以下了截取了部分好评:
另外,在跟随小节内容上手的过程中,若遇到问题,可在星球内发起 1v1 提问,小哈亲自解答。

星球说不清楚的,项目进度因为某一块搞不定的,微信发我源码,帮忙看问题出在哪:

陪伴式写项目,到最终部署到云服务器上,能够通过域名来访问,完成项目上线。
💡 TIP : 后期也会尝试分享一些适合程序员的技术副业,比如开发一些小工具网站,进行推广运营,有了一定用户量,能够挣点零花钱啥的。当然,这都是后话了,前提还需要你能够自行完整的开发一个独立应用,前期还是以项目实战为主。
既然小哈是准备出一系列的实战项目,我希望这些项目的难度是循序渐进的,能够让你真实的感受到自己的功力在慢慢增强。但是又不想写那种纯纯的 CRUD 型管理后台项目,太枯燥。那么,第一个项目小哈就定位在难度不大,易上手,有趣,并且非常有代表性,实际工作中也能够被频繁用到的。
脑瓜子一转,想到之前好多读者问我博客的事情,今年 4 月份的时候,又有读者微信问我: 你的博客有没有开源,感觉还挺好看,也想学习、部署一个。
于是乎,花了点时间整了第一个实战项目 —— 前后端分离的博客 Weblog。
💁 项目介绍
每个技术人都应该有属于自己的博客!相比较直接使用第三方博客平台,自行搭建博客更有成就感;另外就是没有平台限制,比如你想发个二维码引流啥的,平台基本都是不允许的,还有,你可以自由 div 定制自己想要的博客 css 样式,哪天 UI 看不爽了,咱就自己换;最后,面试的时候,如果简历贴上的是自己开发博客地址,也会很加分!
🔗 演示地址
目前 1.0 版本已经部署到了阿里云服务器上,可点击下面链接进行访问,查看实际效果:
管理后台登录账号/密码:
- 账号:test
- 密码:test
⚠️ 注意:该账号的角色为游客角色,仅支持查询操作,新增、修改、删除操作会提示不允许。
⚒️ 功能模块
💡 TIP : 以下只是 1.0 版本的功能,后续小哈将添加更多功能进去, 比如图库管理、知识库、在线人数统计、SSR(服务端渲染) 等等,能够想到的高逼格功能,咱都整上,附带超详细的实战图文笔记 ...

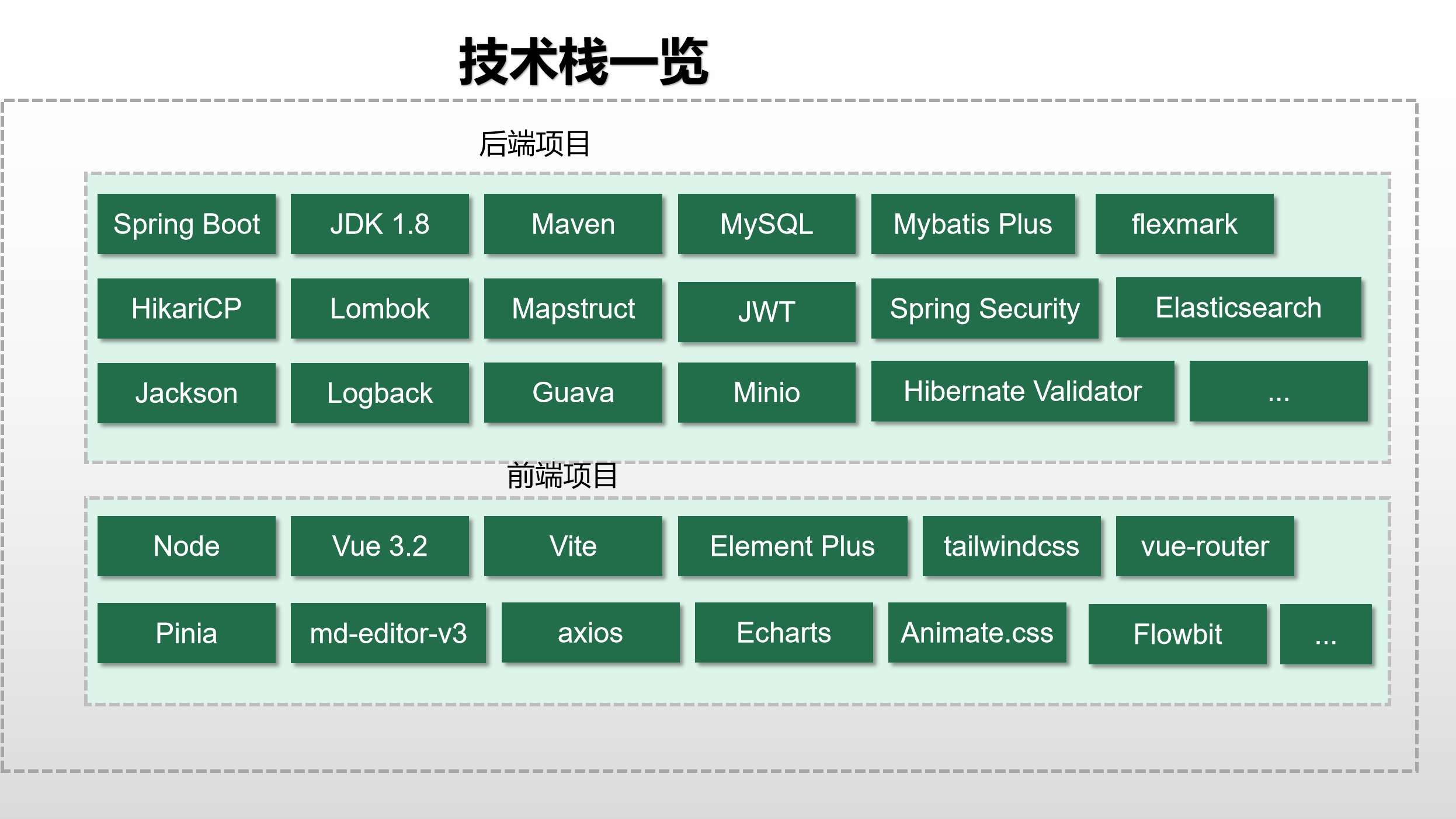
✏️ 技术栈

🎉 专栏目标
学完本项目,你将具备如下能力:
- 掌握独立开发全栈项目的能力(后端 + 前端);
- 掌握 Spring Boot 相关技术栈,以及构建后端项目能力,写出符合企业级的代码规范;
- 掌握 Vue 3.x + Element Plus + Vite 4 技术构建前端工程的能力,并能够手动搭建 Admin 后台管理系统;
- 掌握前端页面响应式设计(同时适配不同屏幕),排版布局,能够根据自己需求,
div自己想要的前端效果; - ...
💡 专栏亮点
- 在技术选型上,小哈选择了目前主流热门的技术栈,对标企业级项目开发;
- 严格把控代码质量,数据库设计,写出令同事称道的代码;
- 熟悉后端工程的搭建,如一些通用的基础设施:参数校验、全局异常捕获、
API统一出入参日志打印等等; - 能够独立完成整个网站的部署流程,从本地功能开发,功能测试,再到部署到云服务器上、域名选购、网站备案,最终公网可访问;
- 对象存储
Minio的使用, 能够独立搭建个人图床; - 从 0 到 1 ,通过
Element Plus纯手搭Admin管理后台前端骨架; - 使用 Vue 3
setup等语法糖新特性, 组合式API来开发; - 博客前台页面在设计上美观大气;
- ...
📖 专栏大纲
整个实战专栏,小哈按功能点开发进度来做的目录,大致如下:
💡 TIP : 如下目录不代表最终内容,只会更多,目前只是把已完成的部分详细的罗列了出来,其中大部分功能正在开发中,所属具体小节的标题也会陆续更新进来。
-
一、项目介绍
-
二、开发环境搭建
-
三、Spring Boot 后端工程搭建
-
四、使用 Vue 3 + Vite 4 搭建前端工程
-
五、登录模块开发
- 5.1 登录页设计:支持响应式布局
- 5.2 登录页加点盐:通过 Animate.css 添加动画
- 5.3 整合 Mybatis Plus
- 5.4 p6spy 组件打印完整的 SQL 语句、执行耗时
- 5.5 整合 Spring Security
- 5.6 Spring Security 整合 JWT :实现身份认证
- 5.7 Spring Security 整合 JWT :实现接口鉴权
- 5.8 Vue 整合 Axios 实现登录功能(解决跨域问题)
- 5.9 登录页表单验证
- 5.10 登录消息提示、回车键监听、按钮加载 Loading
- 5.11 存储 Token 到 Cookie 中
- 5.12 Axios 添加请求拦截器、响应拦截器
- 5.13 全局路由拦截:实现页面标题动态设置、后台路由跳转的登录判断
- 5.14 实现页面顶部加载 Loading 效果
- 5.15 重复登录问题优化、密码框可显示密码
- 5.16 角色鉴权:添加演示账号,仅支持查询操作
-
六、Element Plus 手搭 Admin 管理后台骨架
- 6.1 搭建管理后台基本布局
- 6.2 后台公共 Header 头:样式布局
- 6.3 后台公共左侧 Menu 菜单栏:样式布局
- 6.4 整合全局状态管理库 Pinia
- 6.5 左边菜单栏点击收缩、展开功能实现
- 6.6 支持全屏展示、页面点击刷新
- 6.7 标签导航栏组件实现:样式布局
- 6.8 标签导航栏组件实现:路由同步 (1)
- 6.9 标签导航栏组件实现:路由同步 (2)
- 6.10 标签导航栏组件实现:标签页关闭
- 6.11 标签导航栏组件实现:关闭其他、全部标签页
- 6.12 后台公共 Footer 页脚:样式布局
- 6.13 使用 KeepAlive 缓存组件,提高页面切换性能和响应速度
- 6.14 使用 Transition 组件添加全局过渡动画
- 6.15 修改用户密码接口开发
- 6.16 获取当前登录用户信息接口开发
- 6.17 Pinia 存储用户信息,动态显示登录用户名
- 6.18 使用 pinia-persist 插件实现 Pinia 数据持久化
- 6.19 用户修改密码、退出登录功能开发
- 6.20 小结
-
七、管理后台:文章分类模块开发
-
八、管理后台:标签模块开发
-
九、管理后台:博客设置模块开发
-
十、管理后台:文章模块开发
- 10.1 文章管理模块功能分析、表设计
- 10.2 文章管理:文章发布接口开发(1)
- 10.3 文章管理:文章发布接口开发(2)—— SQL 注入器实现批量插入
- 10.4 文章管理:文章删除接口开发
- 10.5 文章管理:分页接口开发
- 10.6 文章管理:获取文章详情接口开发
- 10.7 文章管理:文章更新接口开发
- 10.8 文章管理:分页列表开发
- 10.9 文章管理页:删除文章开发
- 10.10 文章管理页:写文章对话框样式布局
- 10.11 文章管理页:文章发布功能开发
- 10.12 文章管理:获取所有标签 Select 列表接口开发
- 10.13 文章管理页:文章编辑功能开发
- 10.14 Bug 修复:分类、标签删除接口添加是否关联文章校验; 前端 token 过期问题 fixed
-
十一、博客前台:首页开发
- 11.1 前台首页、归档页接口分析
- 11.2 前台首页:文章分页接口开发
- 11.3 公共侧边栏:获取分类、标签列表接口开发
- 11.4 公共部分:获取博客设置信息接口开发
- 11.5 前台 Header 头组件封装
- 11.6 首页样式布局设计(1)
- 11.7 首页样式布局设计(2) —— 侧边栏博主信息卡片
- 11.8 首页样式布局设计(3) —— 侧边栏分类、标签卡片
- 11.9 首页样式布局设计(4) —— Footer 组件封装
- 11.10 首页文章分页数据渲染
- 11.11 公共右边栏:博主信息卡片组件封装
- 11.12 公共右边栏:分类、标签卡片组件封装
- 11.13 公共 Header 头:跳转后台、退出登录功能开发
-
十二、博客前台:归档列表页、分类列表页、标签列表页开发
-
十三、博客前台:文章详情页开发
-
十四、管理后台:仪表盘模块开发
-
十五、项目部署上线
- 15.1 云服务器选购及 FinalShell 工具远程登录
- 15.2 Linux 安装 JDK 1.8
- 15.3 Linux 安装 Docker 环境
- 15.4 云服务器 Docker 安装 MySQL
- 15.5 云服务器 Docker 安装 Minio
- 15.6 Spring Boot 配置 prod 生产环境参数,初始化数据库表,Shell 运行脚本编写
- 15.7 云服务器 Docker 安装 Nginx, 并配置反向代理
- 15.8 前端工程打包部署至 Nginx
- 15.9 域名选购 & 网站备案 & 配置域名解析
- 15.10 Docker Nginx 配置 SSL 证书,实现网站支持 Https 访问
- 15.11 图床(Minio)添加子域名访问,并配置 Nginx SSL 证书以及反向代理
-
十六、访问速度优化
🎯 2.0 版本专栏目录(正在更新中...)
-
一、博客前台:站内中文分词检索
- 1.1 博主信息卡片:获取文章、分类、标签、总访问量接口开发
- 1.2 博主信息卡片:文章、分类、标签、总访问量展示以及 UI 优化
- 1.3 CountTo 数字滚动动画组件重构
- 1.4 整合全文检索引擎 Lucene: 添加站内搜索子模块
- 1.5 添加 CommandLineRunner 项目启动任务:初始化 Lucene 文章索引
- 1.6 中文分词检索接口开发(1)—— 封装 Lucene 工具类方法
- 1.7 中文分词检索接口开发(2)—— 关键词高亮
- 1.8 站内搜索:弹出框样式布局开发
- 1.9 站内搜索:动态渲染搜索结果,添加加载 Loading
- 1.10 Spring 事件发布订阅保证数据一致性:实现 Lucene 文档新增、修改、删除
- 1.11 移动端适配:搜索框
-
二、博客前台:白天黑夜主题切换 & 代码复制功能开发
- 2.1 文章详情页:标题、标签、Meta 信息 UI 改造
- 2.2 文章详情接口:正则表达式统计 Markdown 正文字数、阅读时长
- 2.3 细节完善:Router 页面跳转:实现滚动到顶部 & 小屏幕仪表盘 Echart 渲染不全问题
- 2.4 自定义 Markdown 解析:实现对超链接添加跳转 svg 图标
- 2.5 博文详情页:nextTick() 方法实现代码块复制功能
- 2.6 前台主题色统一 & Header 头菜单选中样式美化
- 2.7 首页 UI 交互优化
- 2.8 白天黑夜主题切换:登录页
- 2.9 白天黑夜主题切换:前台首页
- 2.10 白天黑夜主题切换:文章详情页
- 2.11 后端:各分类下文章总数统计
- 2.12 前端:分类页 UI 美化
- 2.13 后端:各标签下文章总数统计
- 2.14 前端:标签页 UI 美化
- 2.15 前台右边栏:分类列表、标签列表卡片组件 UI 美化
-
三、CI / CD 持续集成与部署
-
四、管理后台:知识库开发
- 4.1 知识库接口分析、表设计
- 4.2 知识库:新增接口开发
- 4.3 知识库:删除接口开发
- 4.4 知识库:分页查询接口开发
- 4.5 知识库:更新置顶状态、更新发布状态接口开发
- 4.6 知识库:更新接口开发
- 4.7 知识库:查询知识库目录接口开发
- 4.8 知识库:更新目录接口开发
- 4.9 管理后台:知识库列表页开发
- 4.10 管理后台:新增知识库功能开发
- 4.11 管理后台:知识库置顶、更新发布状态、删除功能开发
- 4.12 管理后台:知识库编辑功能开发
- 4.13 管理后台:知识库目录编辑功能开发(1)
- 4.14 管理后台:知识库目录编辑功能开发(2)
- 4.15 管理后台:知识库目录编辑功能开发(3)—— 通过 VueDraggablePlus 实现二级目录拖拽排序
- 4.16 管理后台:知识库目录编辑功能开发(4)—— 添加目录
- 4.17 管理后台:知识库目录编辑功能开发(5)—— 添加文章
-
五、博客前台:知识库开发
-
六、博客前台:评论模块开发
- 6.1 评论模块需求分析、前台接口分析、表设计
- 6.2 整合 RestTemplate: 根据 QQ 号获取用户信息接口开发
- 6.3 后端:评论发布接口开发
- 6.4 后端:敏感词检测功能开发
- 6.5 后端:获取所有评论接口开发
- 6.6 Spring Boot 整合邮件:实现评论发布后通知博主、被回复人
- 6.7 前端:评论组件开发 (1) —— 评论发布样式布局
- 6.8 前端:评论组件开发(2)—— Popover 组件实现 Emoji 表情选择添加
- 6.9 前端:评论组件开发(3)—— 动态渲染 QQ 用户信息及 Pinia 全局状态存储
- 6.10 前端:评论组件开发(4)—— 评论列表样式布局
- 6.11 前端:评论组件开发(5)—— 评论发布、获取评论列表接口联调
-
七、博客后台:评论模块开发
👨🏻💻 适用人群
-
在校学生,有一定基础,想做毕业设计,或者为找工作准备,需要实战项目加分;
💡 TIP: 小白也没关系,小哈将会告诉你学习路线是啥,哪里有免费的高质量学习视频可以白嫖,学完这些技术栈后再来做实战项目,或者学一点基础边实战边学习都可以。
-
已经参与工作,对前后端分离感兴趣,想学习 Vue 3 前端,对独立上线自己网站感兴趣的童鞋;
-
想独立接私活,需要同时会后端、前端技术栈的童鞋;
✊ 如何加入?
小哈已经将本站的专栏模块接入了知识星球,想要查看专栏内容,需要订阅星球后,微信扫码授权登录后即可解锁所有内容。因为本项目实战星球主打性价比,所以价格不会太高。最开始定价是 35 元,目前领取优惠券后价格为 59 元(附 15 元的优惠券,记得扫码领取下方优惠券加入哟),后续随着内容持续更新,会慢慢涨上去,所以早加入更具性价比哟~
星球支持 3 天无理由全额退费,感兴趣的小伙伴可先加入,看看内容质量如何,不合适直接退款就行,觉得确实内容很干货,就留下来学习,无套路!

❓ 关于答疑
小伙伴们如果在跟着专栏学习,手敲项目的过程中遇到问题,碰到无法解决的问题,可在小哈的知识星球内部提问,我会统一来解答, 如果星球说不清楚的,就加私人微信,打包发项目,亲自给你看哪一步有问题,保证跟上项目进度,不落下任何一个小伙伴,大家一起冲冲冲~
😃 加微信咨询
对专栏感兴趣的小伙伴,也可以加小哈私人微信来咨询,扫描下方二维码即可,记得备注【星球咨询】哟: