【前端】开发环境&工具安装
友情提示 : 推荐使用谷歌浏览器来阅读本专栏,其他浏览器可能存在兼容性问题。
本小节中,小哈将带着大家将前端的开发环境搭建起来。
一、安装 Node.js 环境
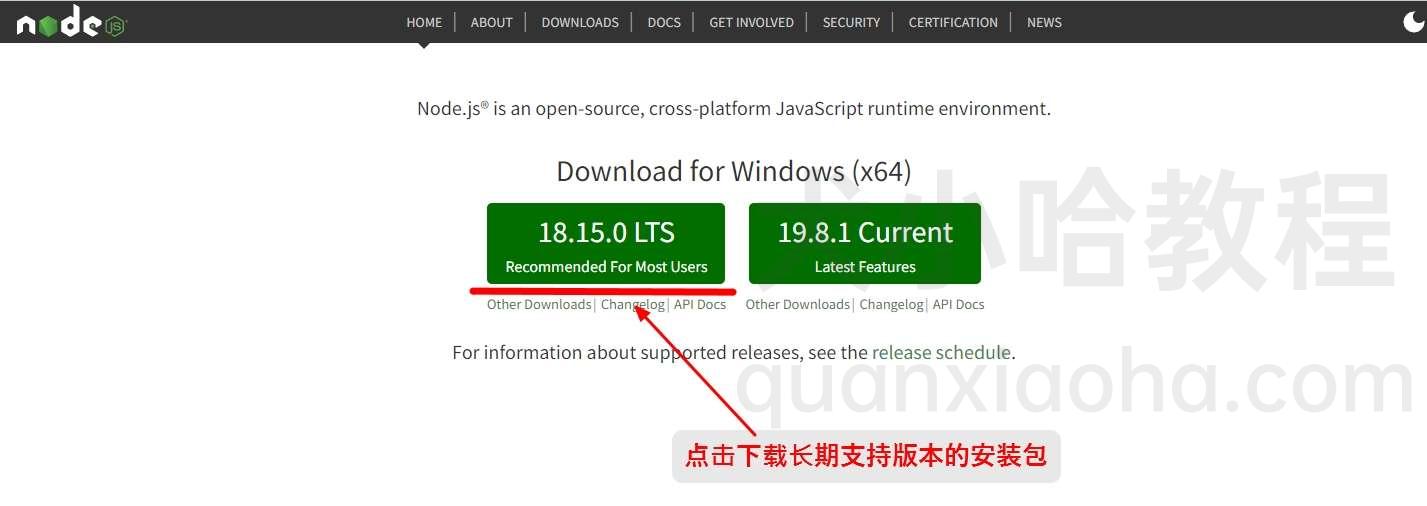
访问 Node.js 官网:https://nodejs.org/en ,点击左侧的下载按钮,下载 Node.js LTS 版本的安装包:
⚠️ 注意:学习 Vue 3, 你需要安装 Node.js 16.0 版本或者更高, LTS 表示该安装包是一个被长期支持的版本,可以理解成是一个稳定版本。

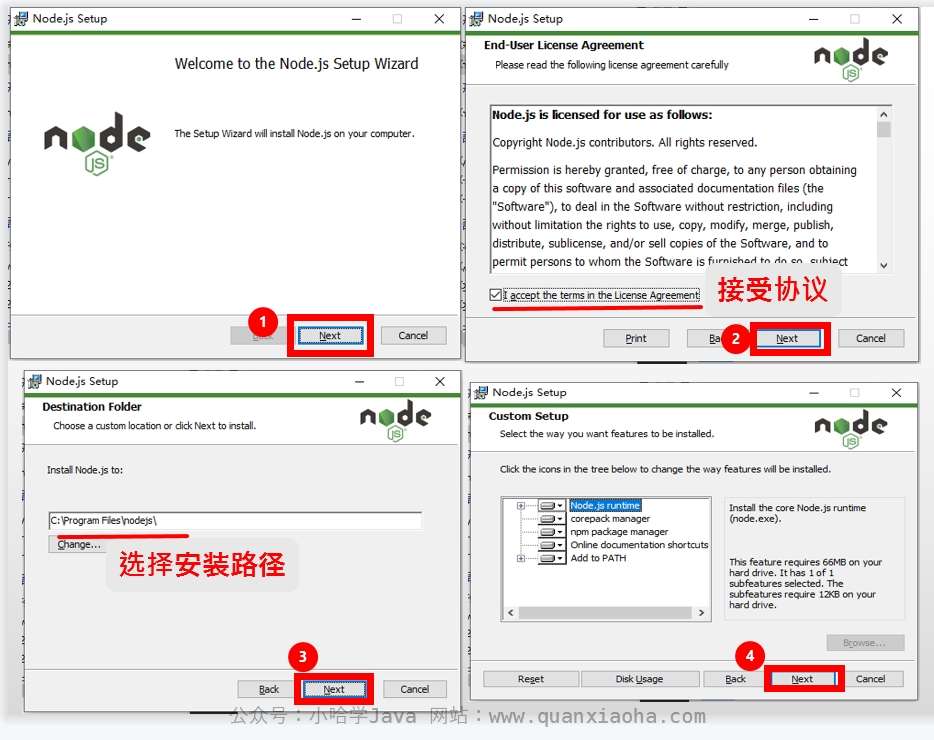
下载完成后,双击开始安装:

无脑点击下一步【Next】按钮即可,其中,需要勾选接受协议,以及自选选择安装路径,小哈这里直接使用的默认安装路径 C盘:

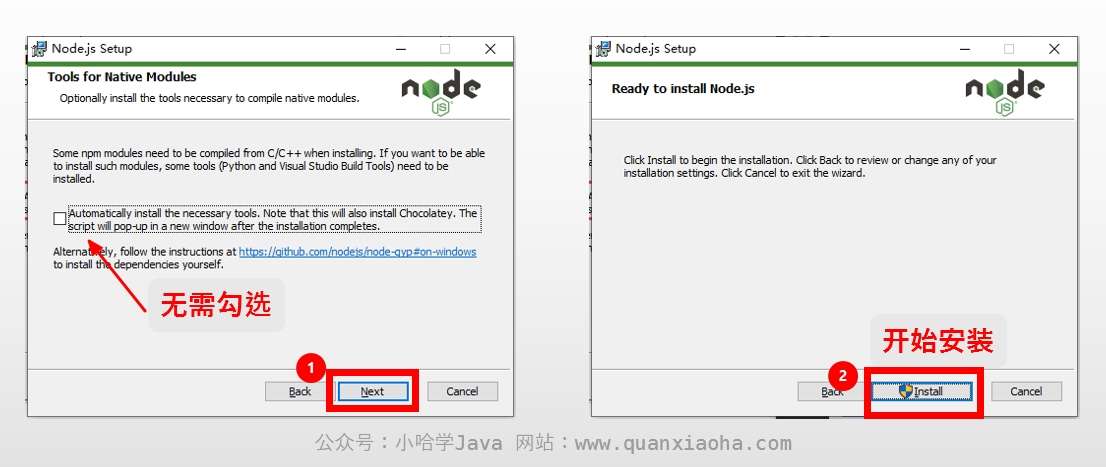
继续点击【Next】按钮, 然后进入安装:

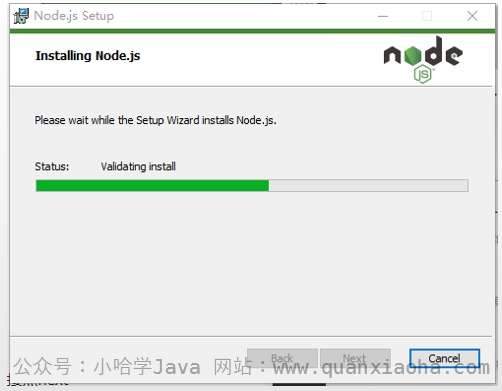
等待其安装成功:

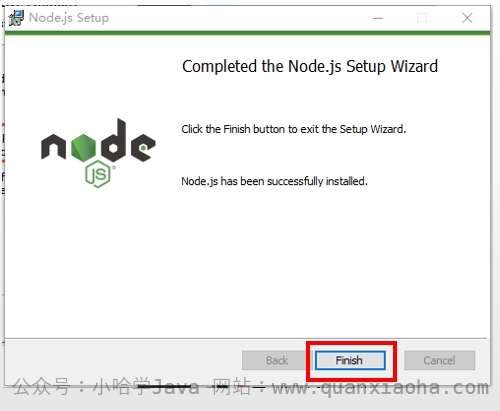
然后点击【Finish】按钮,到这里 Node.js 就安装成功了:

验证是否真的安装成功了
按住快捷键 win + R 输入 cmd 打开命令行,或者使用 PowerShell 等其他命令行工具,执行如下命令:
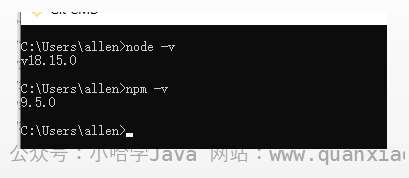
node -v
npm -v
如果能够正确输出版本号,则表示 Vue 的环境搭建成功:

二、安装开发工具 VSCode
为了更高效率的开发 Vue 3,我们需要有个趁手的兵器,也就是开发工具。比较常见的如 VSCode 、Webstorm 等,但是官方推荐使用 VSCode, 那我们就通过 VSCode 来开发 Vue 3。
VSCode 简介
VSCode 全称 Visual Studio Code,是微软出的一款轻量级代码编辑器,它具有如下特点:
- 开源且免费;
- 代码智能提示、自动补全功能;
- 可自定义配置;
- 支持丰富的文件格式;
- 代码调试功能强大;
- 各种方便的快捷键;
- 强大的插件拓展功能;
下载安装包
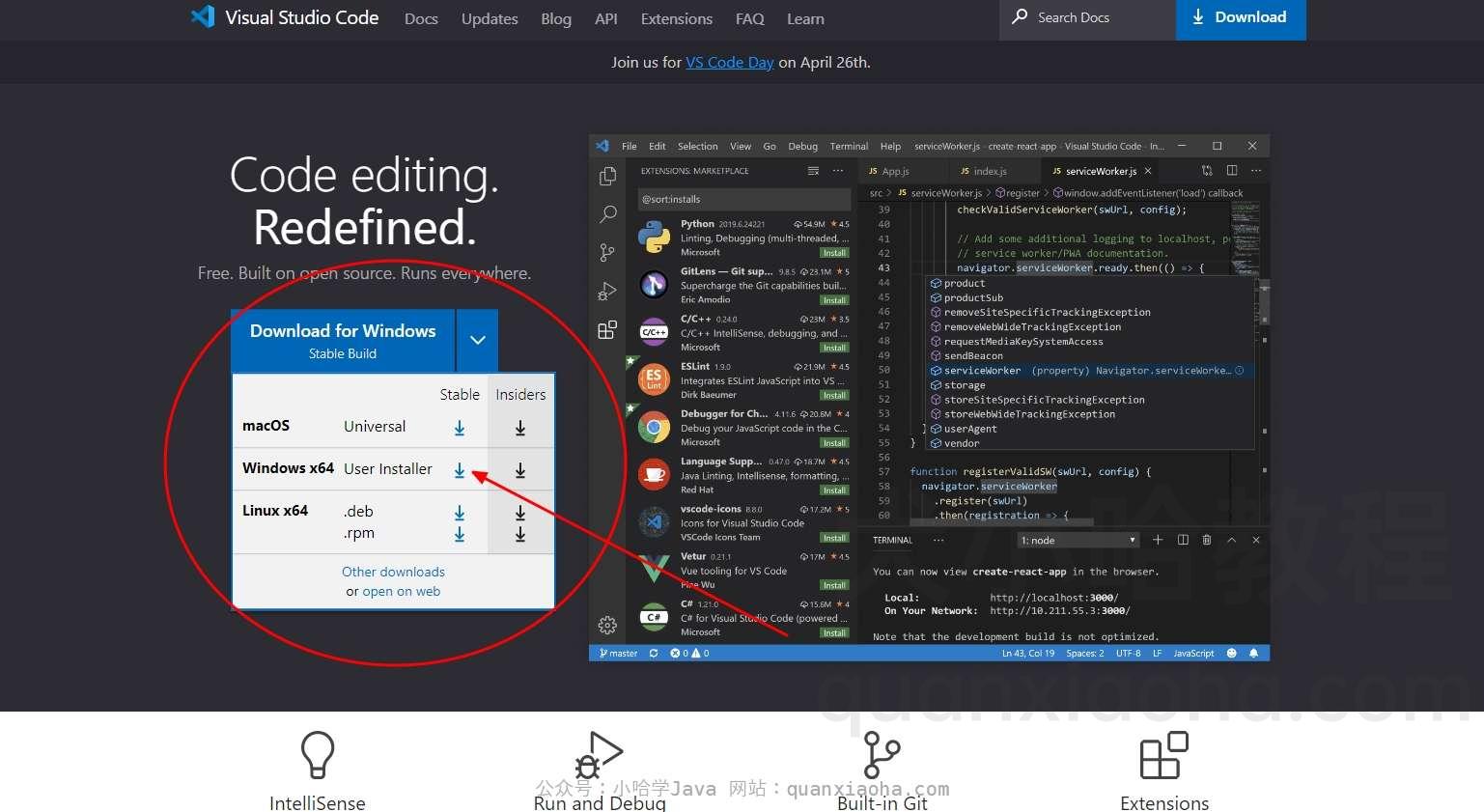
前往 VSCode 官网:https://code.visualstudio.com/ 下载对应系统的安装包,小哈这里用 Windows 系统来演示:

开始安装
下载成功后,双击安装包开始安装 VSCode:

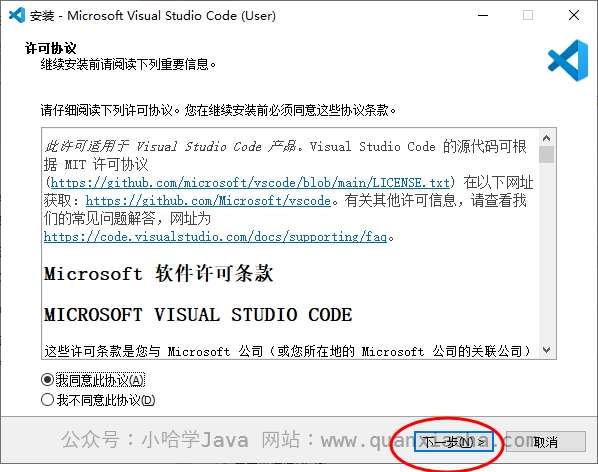
勾选【我同意此协议】,点击下一步按钮:

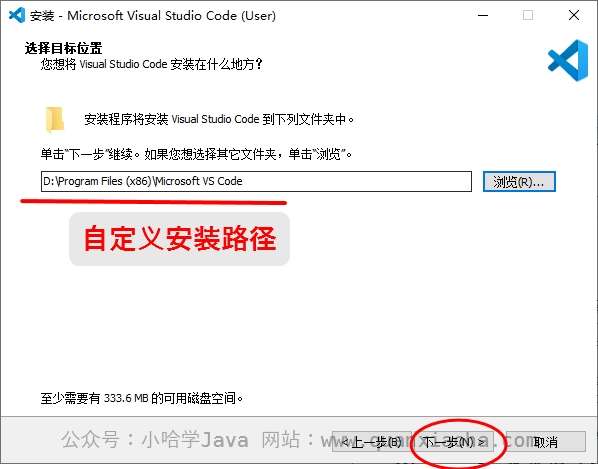
自定义安装路径,小哈这里安装在了 D 盘,可自行选择安装位置,继续点击下一步按钮:

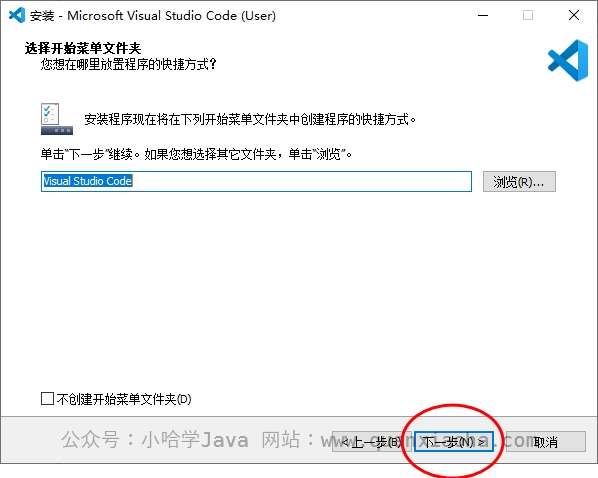
继续点击下一步按钮:
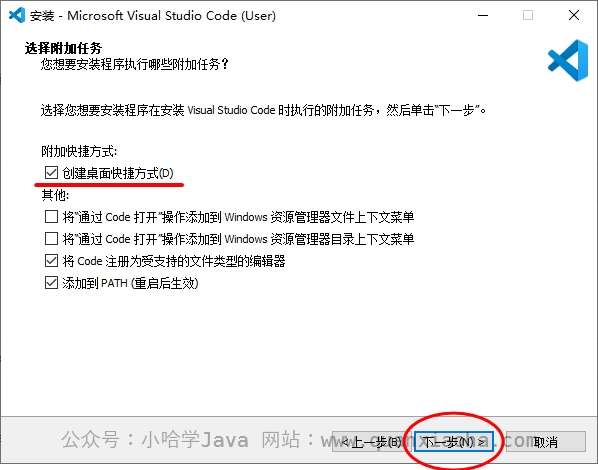
勾选【创建桌面快捷方式】,点击下一步:

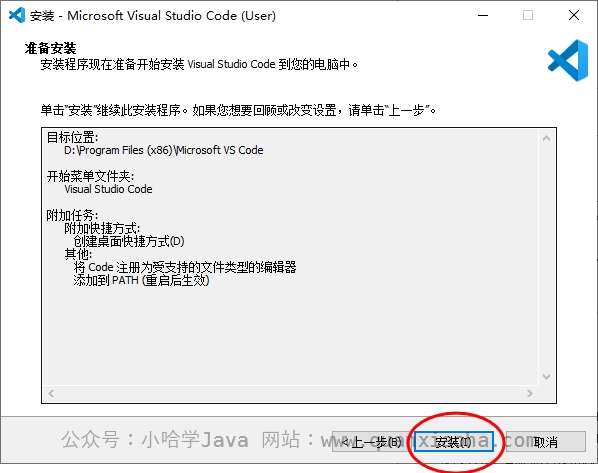
点击【安装】:

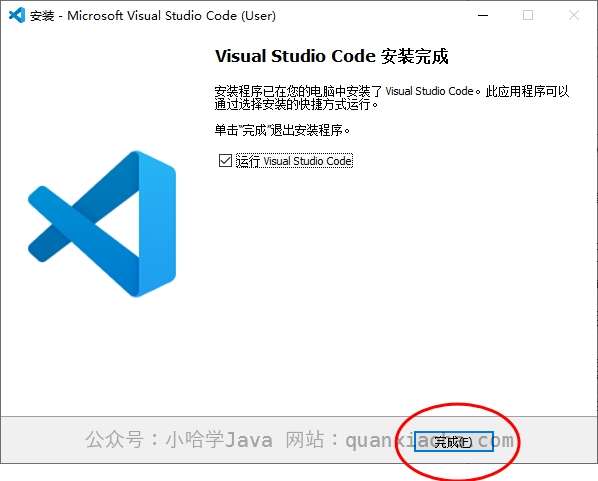
等待一分钟左右,即可安装成功,然后点击【完成】按钮:

使用界面
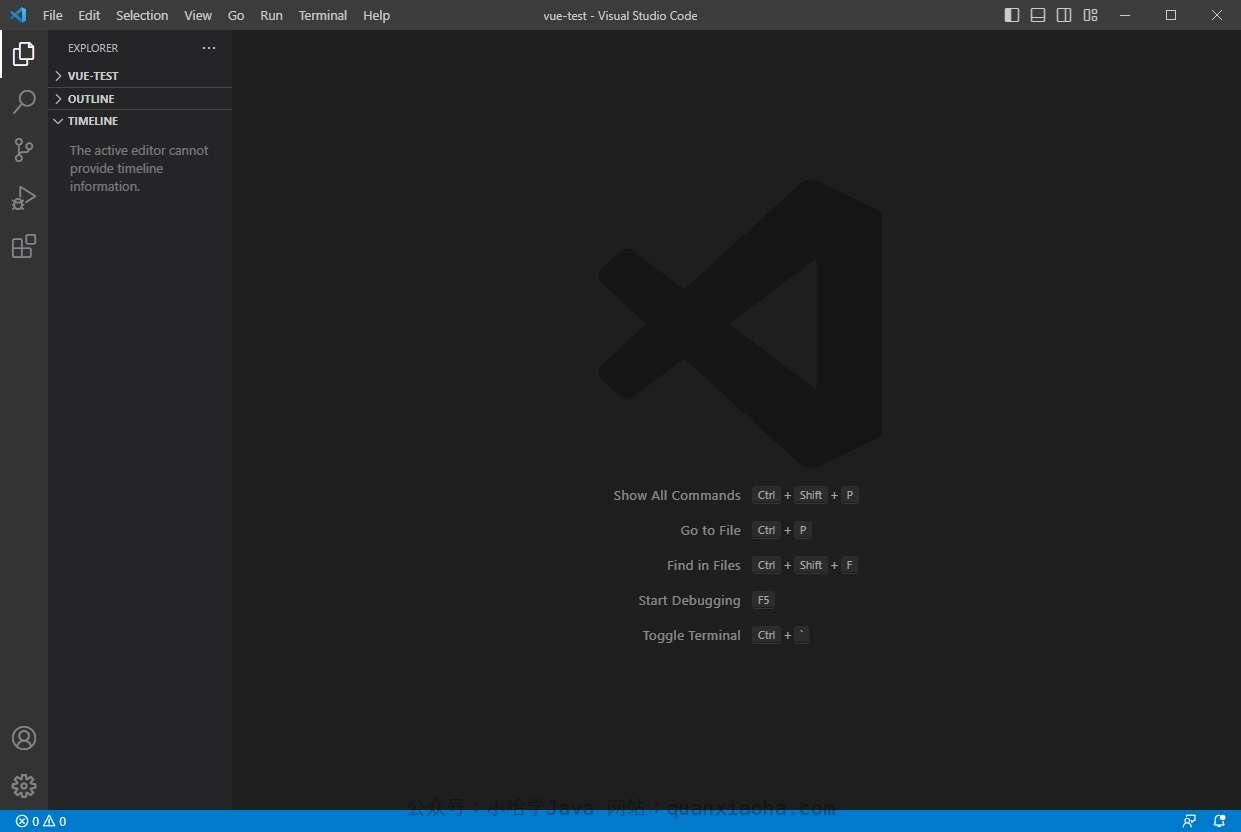
启动成功后,即可看到如下界面,至此,VSCode 就安装成功啦~

设置中文
TIP: 汉化是可选项,针对初学者来说,全英文化的 VSCode 可能不太友好,所以,根据自己的需求来确定是否需要汉化,小哈个人推荐不要汉化,用着用着就习惯了。
开始设置
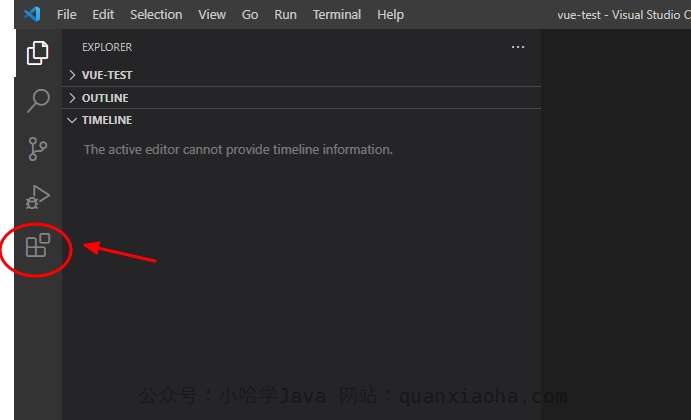
在 VSCode 的左侧栏,可以看到插件市场选项,如下图所示:

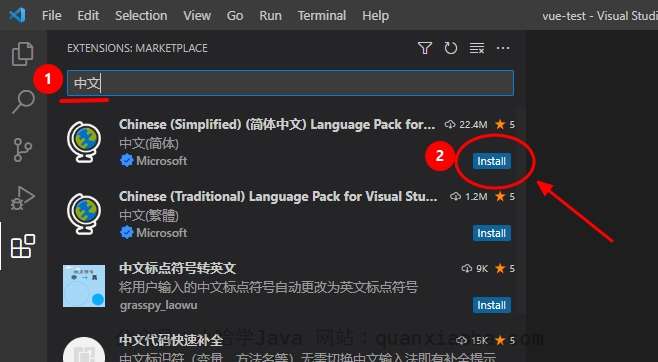
打开插件市场,搜索关键词【中文】,即可看到中文汉化插件,点击【Install】安装:

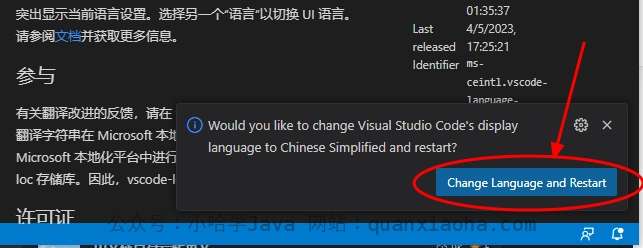
安装成功后,右下角会提示是否需要立刻重启 VSCode 来使汉化生效,点击重启:

汉化后的界面
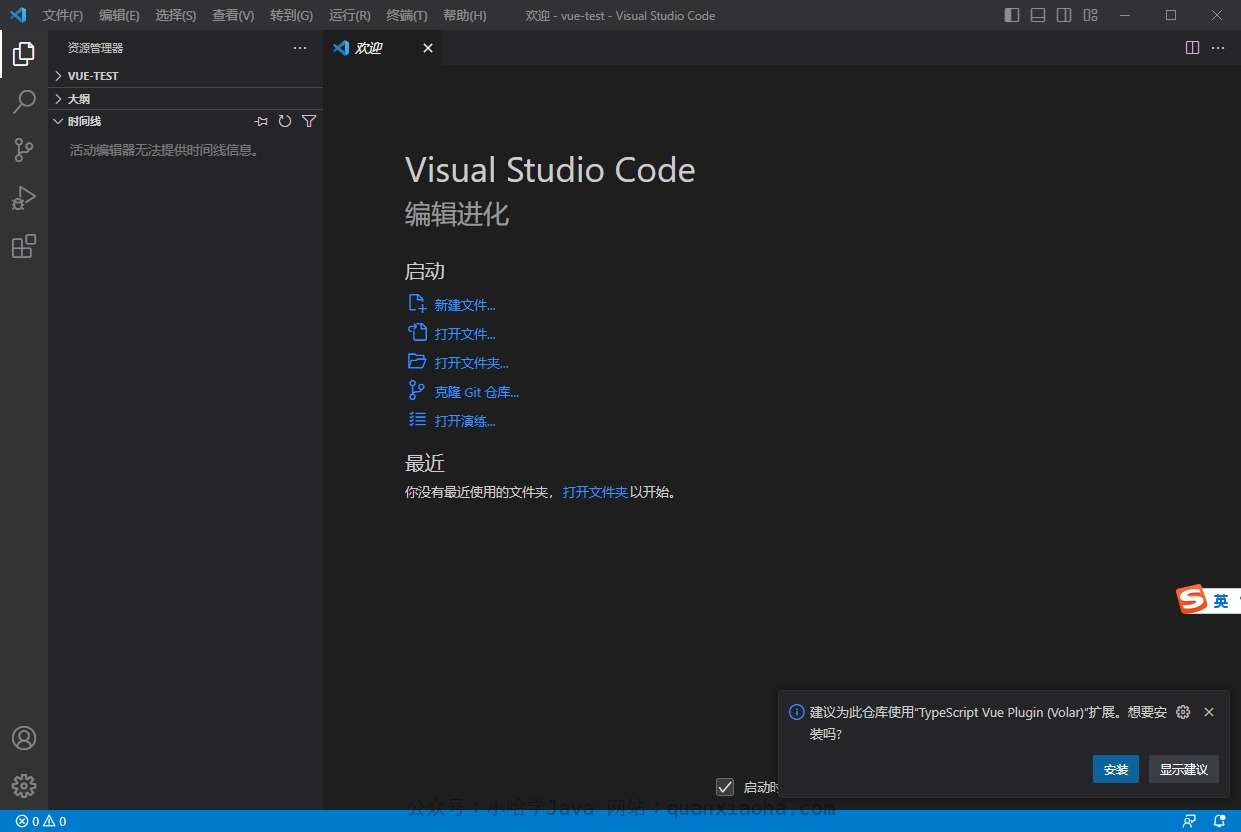
重启 VSCode 后,你就可以看到所有菜单均已被设置成中文了:

相关插件安装
开发工具有了,我们还需要在 VSCode 中安装上开发 Vue 3 必备的 2 个插件。
Vue - Official 插件
简介:这是一款专用于构建 Vue 的拓展,想要在 VSCode 上开发 Vue 3 应用,这款插件必不可少。

Vue 3 Snippets 插件
简介:HTML 代码自动提示和代码补全插件,提升编码效率。

别名路径跳转
简介:别名路径跳转插件,支持任何项目,可以自由配置映射规则,自由配置可缺省后缀名列表

Auto Rename Tag
简介:当我们修改 HTML/XML 某个节点标签时,能够自动重命名结束标签的命名。

Auto Close Tag
简介:自动添加 HTML/XML 结束标签,比如当输入 <p> 标签,则自动添加 </p> 结尾标签。

CSS Navigation
简介:允许你通过点击 HTML 中的类名,直接跳转至对应的样式代码。

Path Intellisense
简介:当你通过 . 的方式导入某个文件时,可自动提示文件路径。

Tailwind CSS IntelliSense
简介:如果你的项目中使用到 Tailwind CSS 样式库,这款插件显著提升编码效率,如样式自动提示、高亮等。

IntelliJ IDEA Keybindings (可选)
简介:将 VSCode 默认的快捷键变更为 IntellJ IDEA 、Webstorm、PyCharm、PHP Storm 等 IDE 的快捷键。

Moonlight 主题插件(可选)
简介:原生的 VSCode 主题样式看腻了?不妨安装一下此主题插件,效果图如下:

如何安装插件?
可参考前面小节中的 VSCode 安装中文汉化插件一节,已经详细演示了如何在 VSCode 中安装想要的插件,不清楚的小伙伴可以跳转前面查阅。这里就不重复讲了。
结语
本小节中,小哈带着大家将前端的开发环境以及工具安装好了,它们是进行前端项目开发的前提。