Vue 3 计算属性
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战(问答机器人、RAG 增强检索、联网搜索)》 正在持续爆肝中,基于
Spring AI + Spring Boot 3.x + JDK 21...,点击查看 ; - 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 110w+ 字,讲解图 4421+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 4000+ 小伙伴加入学习 ,欢迎点击围观
大家好,我是小哈~
在前端开发中,数据的处理和展示是一个非常重要的课题。Vue 提供了一种强大而优雅的机制来处理数据逻辑,那就是计算属性(Computed Properties),这种属性会自动监听依赖值的变化,当依赖值变化时,计算属性会重新计算。这不仅使得代码更加清晰易懂,还提供了性能上的优势。那么,在本小节中,我们就来学习一下这个强大的特性。
一、计算属性的优势
使用计算属性的主要优势包括:
- 自动响应依赖变化:计算属性会自动监听它们的依赖值。当依赖值发生变化时,计算属性会自动重新计算,确保计算结果始终是最新的。
- 缓存机制提高性能:计算属性会缓存依赖值的计算结果。当依赖值不发生变化时,计算属性会直接返回缓存的结果,避免了不必要的重复计算,提高了性能。
- 简化模板逻辑:将复杂的逻辑处理放入计算属性中,可以使模板更加简洁易读。这种清晰的逻辑分离使得代码更易于维护和理解。
- 逻辑复用:计算属性可以根据不同的需求,通过组合依赖值生成不同的计算结果。这种逻辑的复用性使得代码更加灵活。
二、使用示例
2.1 计算商品价格
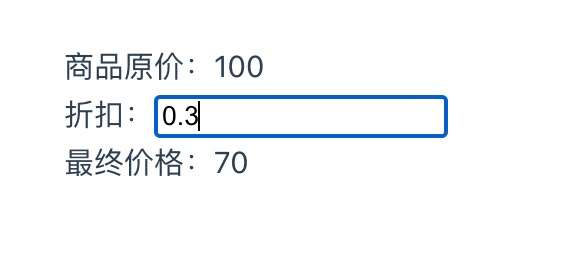
需求描述:商品的原价是固定的,折扣可在输入框中动态修改,要求实时显示最终到手价格 !
以下是使用计算属性来实现该功能的示例代码:
<template>
<div>
<p>商品原价:{{ goods.price }}</p>
<p>折扣:<input v-model="goods.discount"></p>
<p>最终价格:{{ discountedPrice }}</p>
</div>
</template>
<script setup>
import { computed, reactive } from 'vue';
const goods = reactive({
// 原价
price: 100,
// 折扣价
discount: 0.1
})
// 最终价格
const discountedPrice = computed(() => goods.price * (1 - goods.discount))
</script>
在这个例子中,discountedPrice 是一个计算属性,它依赖于 goods 商品对象中的 price 和 discount 两个属性的值。当 price 或 discount 发生变化时,discountedPrice 会自动重新计算,并渲染到页面中。
2.2 筛选书籍
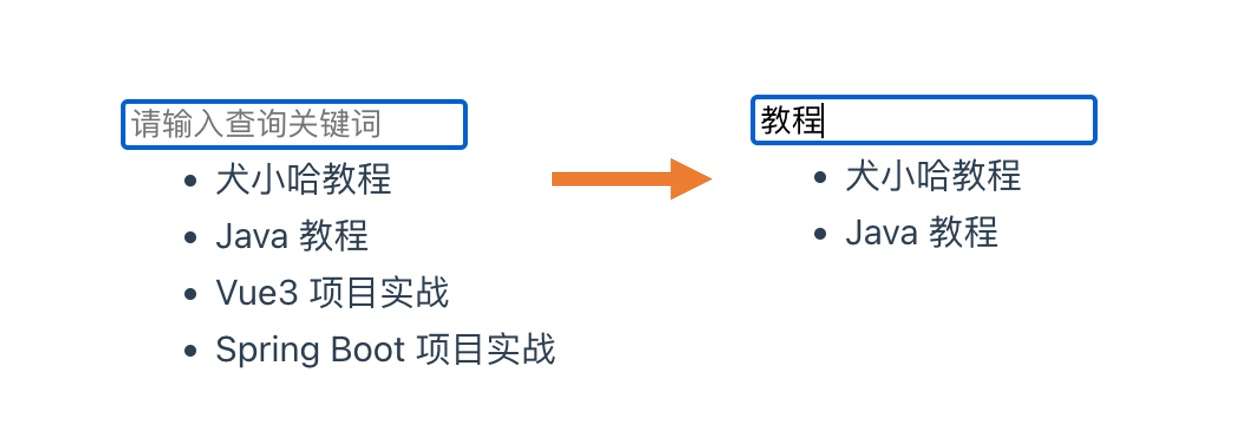
需求描述:有四本书,用户可在输入框中动态输入查询关键词,要求实时查询出包含关键词的书名 !
以下是通过计算属性实现该功能的示例代码:
<template>
<div>
<input v-model="searchText" placeholder="请输入查询关键词" />
<ul>
<li v-for="(item, index) in computedBooks" :key="index">{{ item }}</li>
</ul>
</div>
</template>
<script setup>
import { computed, ref } from 'vue';
let books = [
'犬小哈教程',
'Java 教程',
'Vue3 项目实战',
'Spring Boot 项目实战',
]
// 查询关键词
const searchText = ref('')
// 筛选后的书籍
const computedBooks = computed(() => {
const newBooks = books.filter(book => book.includes(searchText.value))
return newBooks
})
</script>
在这个例子中,computedBooks 是一个计算属性,它依赖于 searchText 查询关键词这个变量。当 searchText发生变化时,computedBooks 会自动重新计算,从 books 数组中实时筛选出包含对应关键词的数据。
三、应用场景
除了上述演示代码外,这里罗列一些适合使用计算属性的常见场景:
- 数据过滤和排序:根据特定条件过滤或排序数据。
- 动态类名和样式:根据状态动态添加 CSS 类或样式。
- 动态表单验证:根据用户输入实时验证表单数据。
- 复杂逻辑的处理:处理需要依赖多个属性或状态的复杂业务逻辑。
- 动态计算属性:根据条件动态生成计算属性。
- 数据映射和转换:将原始数据转换成展示需要的格式。
- 嵌套数据的处理:处理嵌套结构的数据,提取或计算所需的属性。
- 权限控制:根据用户权限显示或隐藏特定的界面元素。
- 状态管理:将状态进行计算,返回派生状态。
- 实时搜索和过滤:根据搜索词实时过滤显示的数据。
- 复杂动画逻辑:计算动画的开始、结束状态等属性。
- 实时统计和分析:实时计算数据的总数、平均值、最大值等。
- 等等...
四、计算属性和方法的区别
- 计算属性适用于依赖多个响应式属性或需要复杂逻辑处理的情况,它具有自动依赖追踪和缓存机制,只有依赖的响应式属性发生变化时才会重新计算。
- 方法适用于简单的逻辑处理,它不具备缓存机制,每次在模板中使用方法时都会重新执行方法中的逻辑。
选择使用计算属性还是方法取决于你的需求。如果你的逻辑是简单的,而且不需要缓存,可以使用方法。如果你的逻辑较为复杂,或者需要依赖多个响应式属性,建议使用计算属性,因为它可以提高性能并使代码更加清晰。
五、结语
Vue 的计算属性是一个非常强大而灵活的特性,它使得前端开发更加高效和便捷。通过使用计算属性,你可以处理复杂的数据逻辑,简化模板代码,提高性能,并实现逻辑的复用。