VSCode 设置中文汉化教程(图文讲解)
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战(问答机器人、RAG 增强检索、联网搜索)》 正在持续爆肝中,基于
Spring AI + Spring Boot 3.x + JDK 21...,点击查看 ; - 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 110w+ 字,讲解图 4421+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 4000+ 小伙伴加入学习 ,欢迎点击围观
大家好,我是小哈~
TIP: 汉化是可选项,针对初学者来说,全英文化的 VSCode 可能不太友好,所以,根据自己的需求来确定是否需要汉化,小哈个人推荐不要汉化,用着用着就习惯了。
开始设置
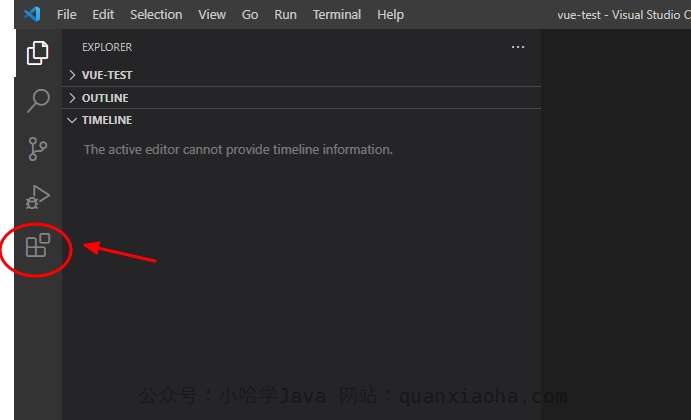
在 VSCode 的左侧栏,可以看到插件市场选项,如下图所示:

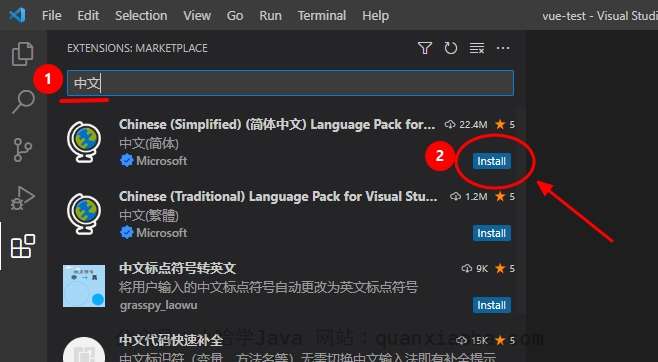
打开插件市场,搜索关键词【中文】,即可看到中文汉化插件,点击【Install】安装:

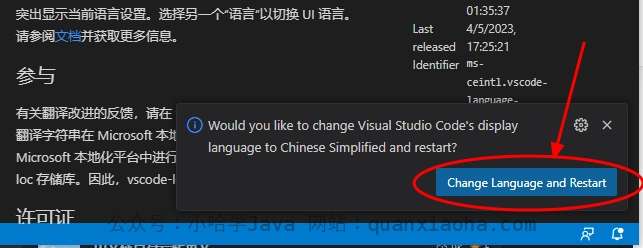
安装成功后,右下角会提示是否需要立刻重启 VSCode 来使汉化生效,点击重启:

汉化后的界面
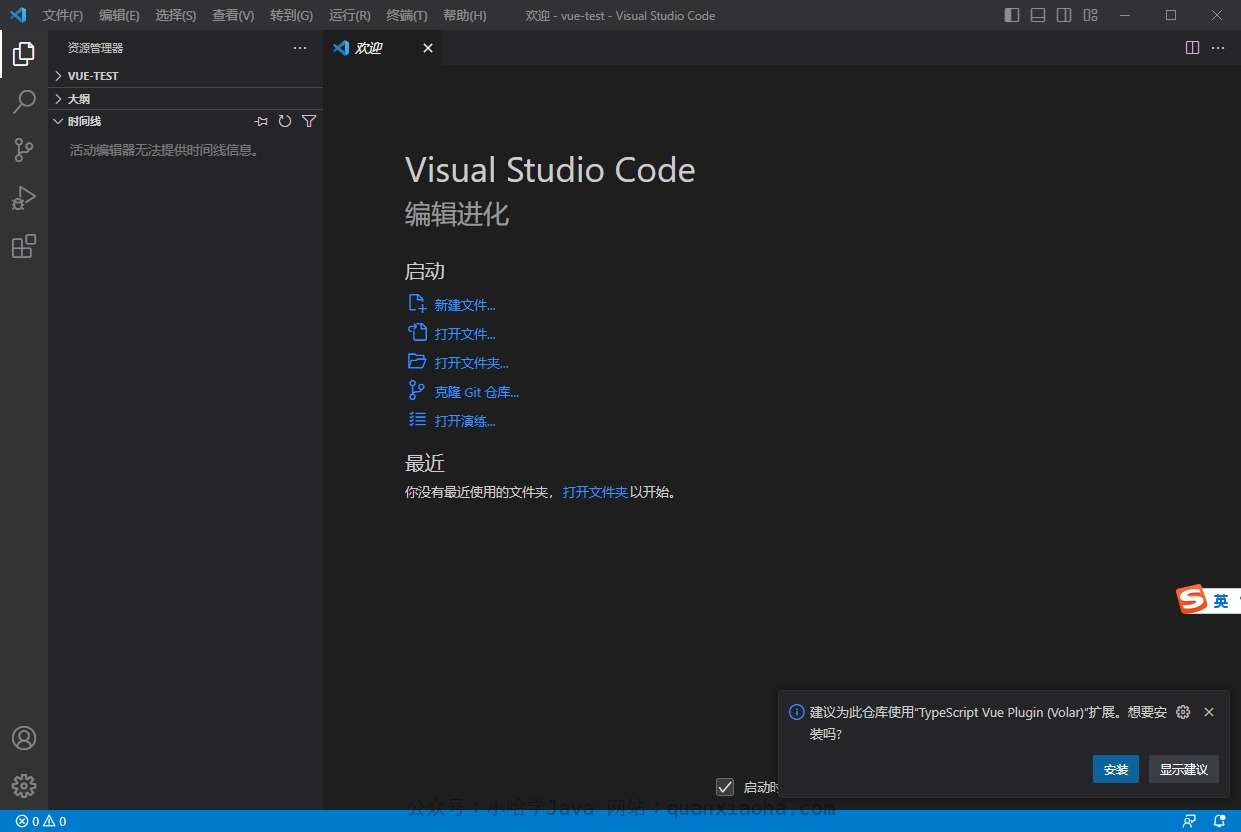
重启 VSCode 后,你就可以看到所有菜单均已被设置成中文了: