Vue 3 文本插值(图文讲解)
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战(问答机器人、RAG 增强检索、联网搜索)》 正在持续爆肝中,基于
Spring AI + Spring Boot 3.x + JDK 21...,点击查看 ; - 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 110w+ 字,讲解图 4421+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 4000+ 小伙伴加入学习 ,欢迎点击围观
前言
大家好,我是小哈~
本小节中,我们将学习 Vue 3 中的文本插值相关功能。
文本插值语法
文本插值语法如下,通常用双大括号来表示,当其绑定的变量发生变化时,插值的内容也会随之发生变化,也就是数据双向绑定功能:
{{ 插值表达式 }}
示例:
<script setup>
import { ref } from 'vue';
// 响应式字符串变量
const title = ref('Hello, vue 3')
</script>
<template>
<!-- 文本插值 -->
<h1>{{ title }}</h1>
</template>
插值表达式
插值表达式支持四则运算、比较运算符、数值操作、三目运算符、数组操作、对象操作等。以下是相关示例:
<template>
<!-- 字符串 -->
<div>{{ obj.title }}</div>
<div>{{ obj.num + "犬小哈教程" }}</div>
<div>{{ obj.title.length }}</div>
<!-- 数值 -->
<div>{{ obj.num }}</div>
<div>{{ obj.num + obj.num2 }}</div>
<div>{{ obj.num > obj.num2 }}</div>
<div>{{ obj.num.toFixed(2) }}</div>
<!-- 布尔类型 -->
<div>{{ obj.isSuccess }}</div>
<!-- 数组 -->
<div>{{ obj.arr }}</div>
<!-- 对象 -->
<div>{{ obj.subObj }}</div>
<div>{{ obj.subObj.domain }}</div>
<!-- 三目运算符 -->
<div>{{ obj.isSuccess ? 'true' : 'false' }}</div>
</template>
<script setup>
import { reactive } from 'vue';
// reactive 函数用于响应式对象
const obj = reactive({
title: 'Hello',
num: 1,
num2: 2,
isSuccess: true,
arr: [1, 2, 3, 4],
subObj: {
title: '犬小哈',
domain: 'www.quanxiaoha.com'
}
})
</script>
页面输出结果如下:

v-text 文本插值指令
除了使用 {{ }} 双大括号的形式外,还可以使用 v-text 指令来实现文本插值,示例代码如下:
<template>
<!-- 纯文本 -->
<div>{{ obj.title }}</div>
<!-- 纯文本 -->
<div v-text="obj.title"></div>
</template>
<script setup>
import { reactive } from 'vue';
// reactive 函数用于响应式对象
const obj = reactive({
title: '犬小哈教程'
})
</script>
页面输出结果如下:
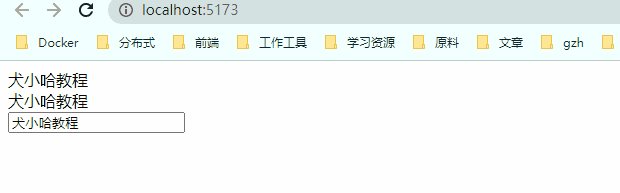
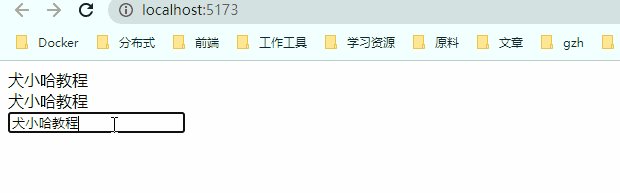
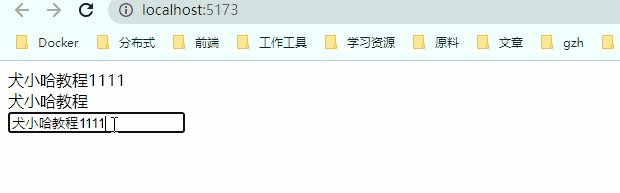
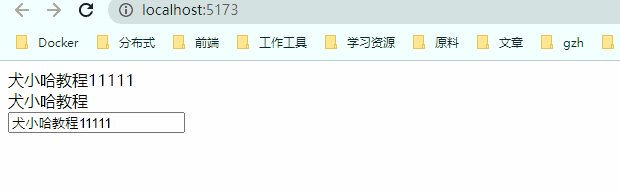
v-once 指令 :只会被执行一次
v-once 指令用于执行一次性的插值,当后续绑定的变量再次发生变化时,插值处的内容不会发生任何变化, 也就是说它只会被渲染一次。示例如下:
<template>
<!-- 随着 title 值变化而变化 -->
<div>{{ obj.title }}</div>
<!-- 仅会被渲染一次,不会随之变化 -->
<div v-once>{{ obj.title }}</div>
<!-- 输入框用于动态修改 title 变量的值 -->
<input v-model="obj.title">
</template>
<script setup>
import { reactive } from 'vue';
const obj = reactive({
title: '犬小哈教程'
})
</script>
input 标签中的 v-model 指令用于将输入框内的值与 title 绑定在一起,当我们修改输入框内的值的时候,title 的值也会随之变化。实际演示效果图如下: