Vue 3 创建项目(图文讲解)
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战(问答机器人、RAG 增强检索、联网搜索)》 正在持续爆肝中,基于
Spring AI + Spring Boot 3.x + JDK 21...,点击查看 ; - 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 110w+ 字,讲解图 4421+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 4000+ 小伙伴加入学习 ,欢迎点击围观
前言
大家好,我是小哈~
上小节 中,我们已经搭建好了 Vue 3 的开发环境。本文我将带着大家创建第一个 Vue 3 项目。
创建第一个 Vue 项目
首先,在 E 盘下创建一个 vue-workspace 工作空间文件夹,用于统一存放 Vue 项目,然后打开命令行,执行如下命令,进入到该文件夹中:
cd E:\vue_workspace\
接着,执行创建 Vue 项目命令:
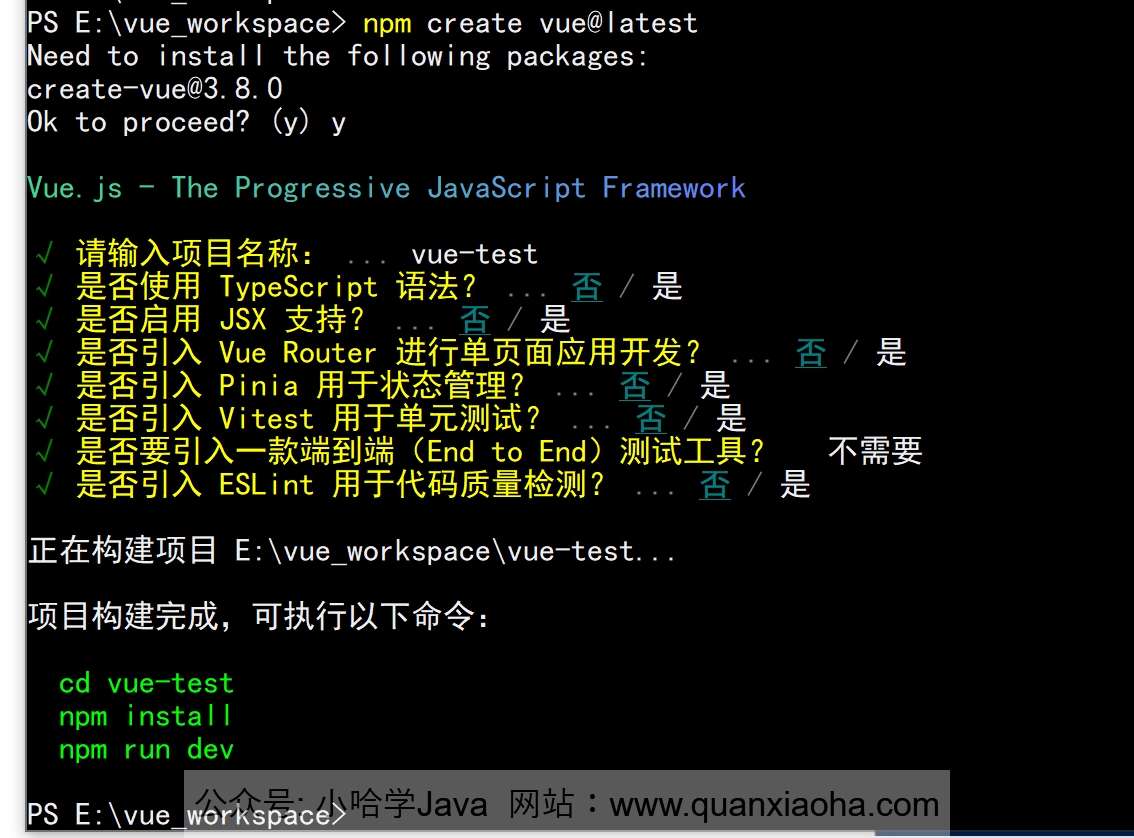
npm create vue@latest
TIP: 该命令会安装并执行
create-vue, 它是 Vue 官方的项目脚手架工具。

执行过程中,会让你先输入项目名称,以及相关选项是否开启,诸如是否使用 TypeScript 语法、是否引入 Vue Router 路由、是否引入 Pinia 状态管理等等,这里如果不确定,统一敲击回车键选择 No 即可。当你看到命令行中提示项目构建完成, 则表示你已经创建好了第一个 Vue 应用了。
项目目录说明
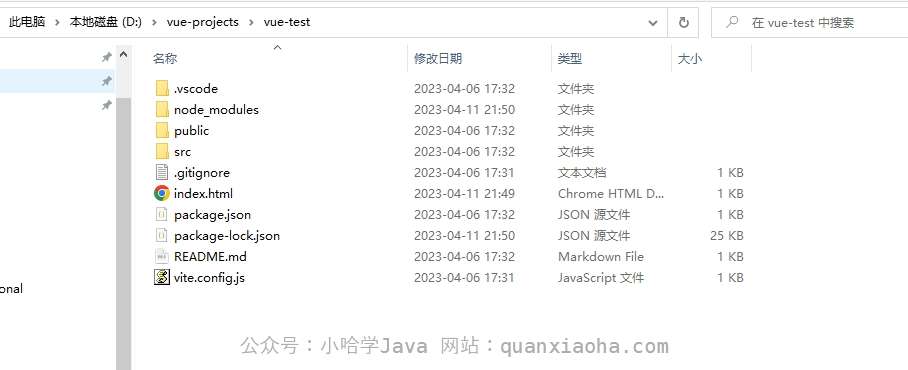
创建好了第一个 Vue 应用后,进入该项目文件夹,看下目录结构:

解释一下目录结构以及相关文件的作用:
node_modules: 项目依赖包文件夹,比如通过npm install 包名安装的包都会放在这个目录下;public: 公共资源目录,用于存放公共资源,如favicon.ico图标等;index.html: 首页;package.json: 项目描述以及依赖;package-lock.json: 版本管理使用的文件;README.md: 用于项目描述的 markdown 文档;src: 核心文件目录,源码都放在这里面;
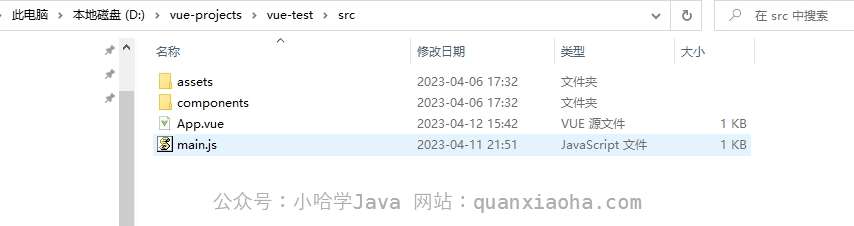
进入 src 文件夹,目录如下:

assets: 静态资源目录,用于存放样式、图片、字体等;components: 组件文件夹,通用的组件存放目录;App.vue: 主组件,也是页面的入口文件,所有页面都是在 App.vue 下进行路由切换的;main.js: 入口 Javascript 文件;




