Vue 3 侦听属性
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战(问答机器人、RAG 增强检索、联网搜索)》 正在持续爆肝中,基于
Spring AI + Spring Boot 3.x + JDK 21...,点击查看 ; - 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 110w+ 字,讲解图 4421+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 4000+ 小伙伴加入学习 ,欢迎点击围观
在 Vue 中,侦听属性允许你在数据变化时执行一些自定义操作,使得它成为处理同步、异步逻辑以及与服务器交互的理想选择。在本文小节中,我们就来学习一下侦听属性,了解它的基本概念、用法,以及它的适用场景。
一、什么是侦听属性?
侦听属性允许你监视一个数据,并在数据变化时执行自定义的操作。这个操作可以是同步的,也可以是异步的,比如异步请求、数据持久化、动画等等。
二、适用场景
- 异步操作:侦听属性允许执行异步操作,处理需要与服务器端或其他异步任务交互的逻辑。
- 自定义逻辑:侦听属性使得你可以在数据变化时触发指定函数,例如触发动画、保存数据等。
- 动态响应:侦听属性能够动态地响应数据的变化,无需手动监听 DOM 事件或定时器。
三、基本用法
以下是一个侦听属性的基本示例:
<template>
<div>
<input v-model="inputText">
</div>
</template>
<script setup>
import { ref, watch } from 'vue';
// 输入框内容
const inputText = ref('')
watch(inputText, (newText, oldText) => {
console.log(`新值: ${newText}, 老值: ${oldText}`)
})
</script>
在这个例子中,我们通过watch选项定义了一个侦听属性,它会监视inputText属性的变化,并在每次变化时打印日志,包括当前值和变更前的老值。
四、监听查询关键词筛选书本
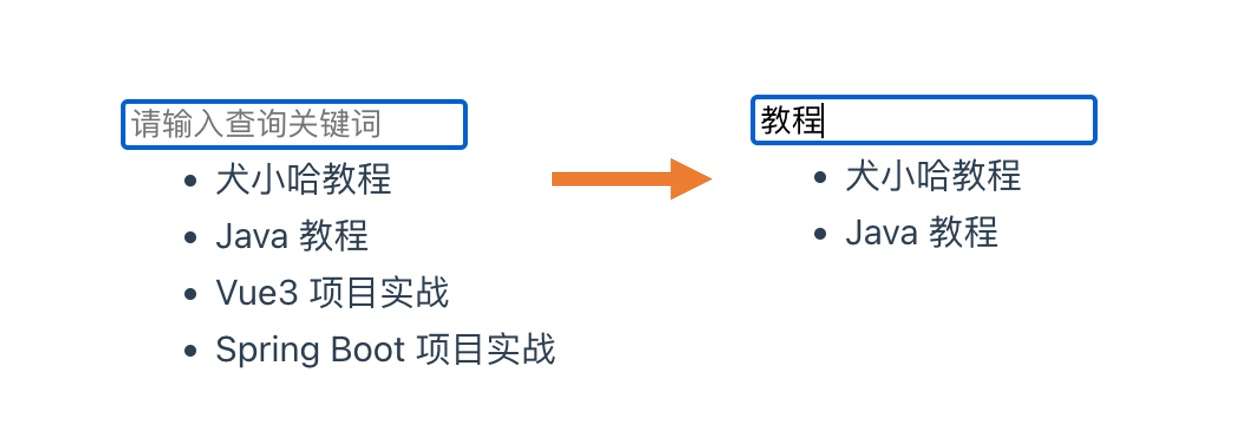
接下来,我们通过侦听属性来实现一个根据用户输入的查询关键词,来筛选对应书本的功能,代码如下:
<template>
<div>
<input v-model="searchText" placeholder="请输入查询关键词" />
<ul>
<li v-for="(item, index) in searchBooks" :key="index">{{ item }}</li>
</ul>
</div>
</template>
<script setup>
import { ref, watch } from 'vue';
const books = [
'犬小哈教程',
'Java 教程',
'Vue3 项目实战',
'Spring Boot 项目实战',
]
// 查询关键词
const searchText = ref('')
// 筛选后的书籍
const searchBooks = ref([])
// 侦听属性
watch(searchText, (s) => {
searchBooks.value = books.filter(book => book.includes(s))
})
</script>
在这个例子中,通过侦听属性对 searchText 属性监听,每当输入关键词变化时,都会对 books 数组进行筛选,并将包含关键词的书籍赋值给 searchBooks , 最终实现了实时搜索的效果。
五、结语
在 Vue 中,侦听属性是一个强大的工具,它使得你可以轻松实现对数据变化的实时响应。通过侦听属性,你可以处理异步逻辑、触发副自定义逻辑函数、实现动画效果,而不需要在各处手动监听数据的变化。
不过,需要注意的是,侦听属性通常用于处理较为复杂的逻辑或与外部环境(如服务器、浏览器事件等)交互的情况。对于简单的数据变化,使用 Vue 3 的响应式属性通常足够满足需求,而无需使用侦听属性。
在实际项目中,当你遇到需要实时响应数据变化并执行特定操作的场景时,侦听属性将会是一个非常有用的工具。它能够帮助你更好地组织代码,保持代码的清晰度和可维护性。