Vue 3 启动项目
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战(问答机器人、RAG 增强检索、联网搜索)》 正在持续爆肝中,基于
Spring AI + Spring Boot 3.x + JDK 21...,点击查看 ; - 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 110w+ 字,讲解图 4421+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 4000+ 小伙伴加入学习 ,欢迎点击围观
前言
大家好,我是小哈~
上小节 中,我们已经创建好了一个 Vue 项目。本文我们将学习如何启动它。
启动项目
进入到想要启动的项目文件夹中,执行如下命令,为项目创建依赖并执行:
# 进入项目文件夹
cd <your-project-name>
# 安装项目所需依赖
npm install
# 启动项目
npm run dev
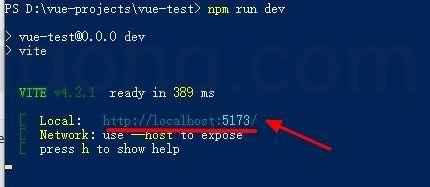
启动成功后,会提示项目的访问地址,如 http://localhost:5173/:

在浏览器地址栏中访问该地址,即可访问该 Vue 项目啦,整个过程还是非常简单的。