Vue 3 安装教程(图文讲解)
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战(问答机器人、RAG 增强检索、联网搜索)》 正在持续爆肝中,基于
Spring AI + Spring Boot 3.x + JDK 21...,点击查看 ; - 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 110w+ 字,讲解图 4421+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 4000+ 小伙伴加入学习 ,欢迎点击围观
前言
大家好,我是小哈~
要想学习 Vue ,首先需要安装好 Vue 的环境。本文我将带着大家一步一步完成 Vue 环境的搭建。
第一步:安装 Node.js 环境
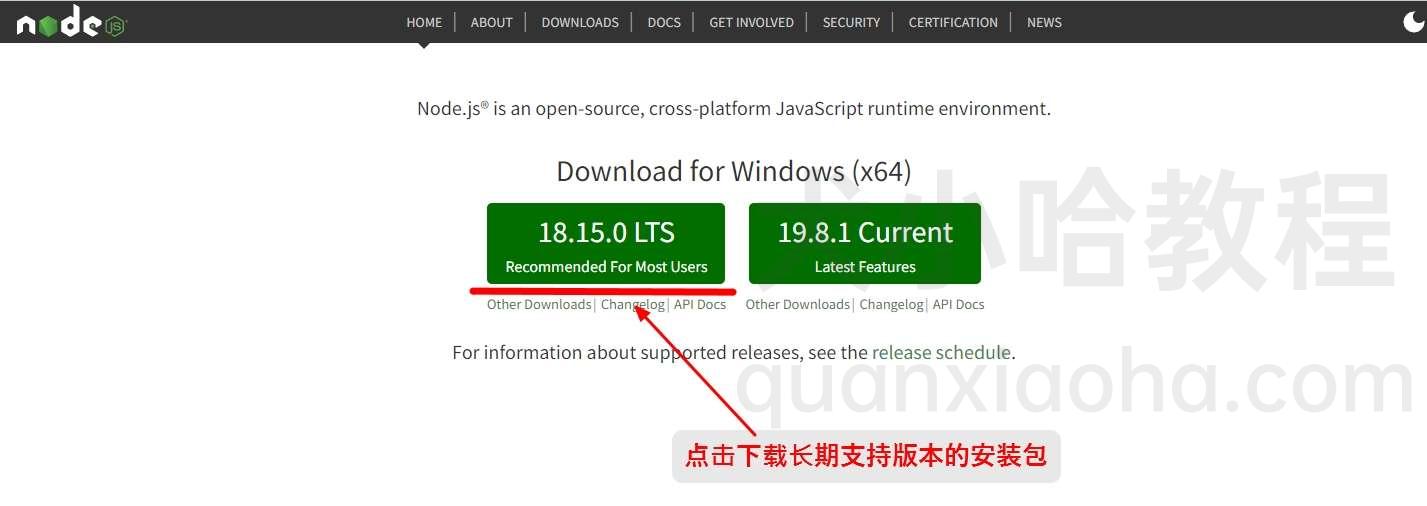
访问 Node.js 官网:https://nodejs.org/en ,点击左侧的下载按钮,下载 Node.js LTS 版本的安装包:
⚠️ 注意:学习 Vue 3, 你需要安装 Node.js 18.3 版本或者更高, LTS 表示该安装包是一个被长期支持的版本,可以理解成是一个稳定版本。

下载完成后,双击开始安装:

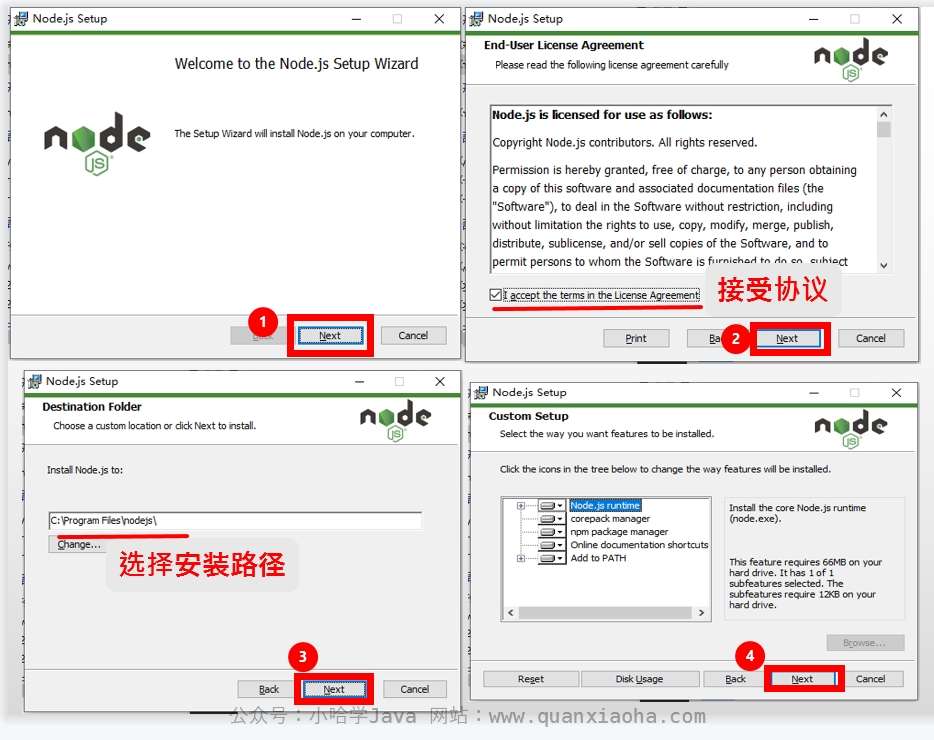
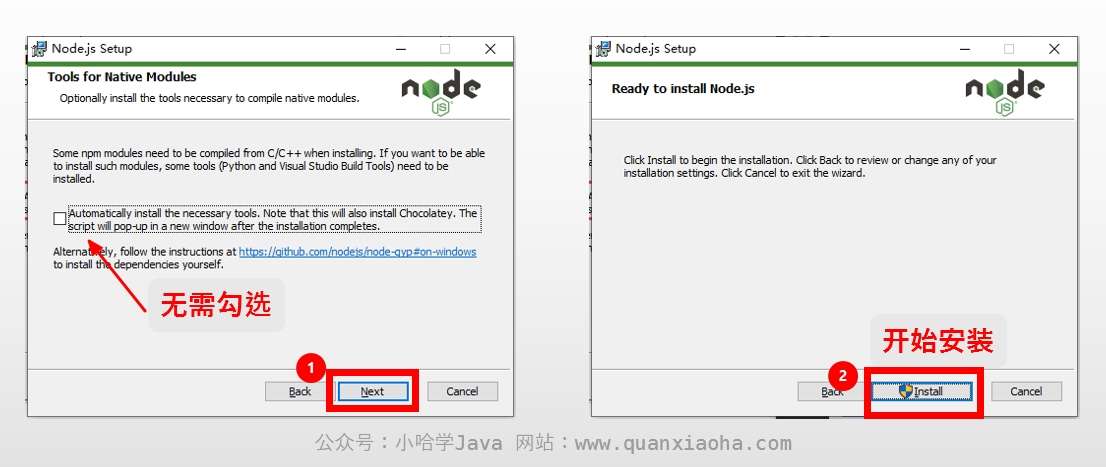
无脑点击下一步【Next】按钮即可,其中,需要勾选接受协议,以及自选选择安装路径,小哈这里直接使用的默认安装路径 C盘:

继续点击【Next】按钮, 然后进入安装:

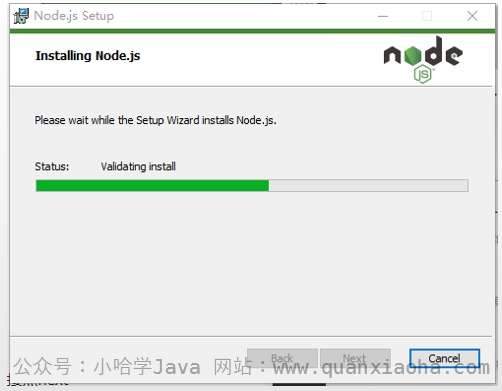
等待其安装成功:

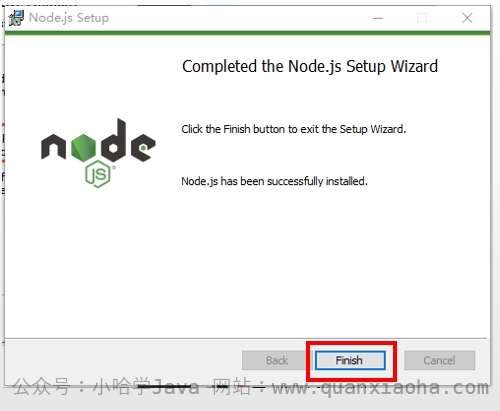
然后点击【Finish】按钮,到这里 Node.js 就安装成功了:

第二步:验证是否真的安装成功了
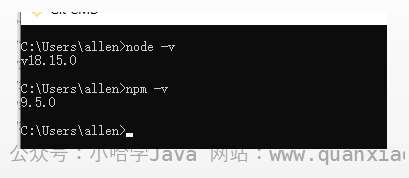
按住快捷键 win + R 输入 cmd 打开命令行,或者使用 PowerShell 等其他命令行工具,执行如下命令:
node -v
npm -v
如果能够正确输出版本号,则表示 Vue 的环境搭建成功: