Vue 3 路由安装与配置(图文教程)
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战(问答机器人、RAG 增强检索、联网搜索)》 正在持续爆肝中,基于
Spring AI + Spring Boot 3.x + JDK 21...,点击查看 ; - 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 110w+ 字,讲解图 4421+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 4000+ 小伙伴加入学习 ,欢迎点击围观

上小节 中,我们已经了解到了什么是前端路由,以及官方提供的路由库 Vue Router 。本小节中,小哈就将演示如何在 Vue 项目中安装并配置 Router 路由,最终实现一个页面跳转的小案例,效果如下:

1. 安装 vue-router
首先,打开命令行,执行如下命令来安装 vue-router:
npm install vue-router

2. 创建两个页面
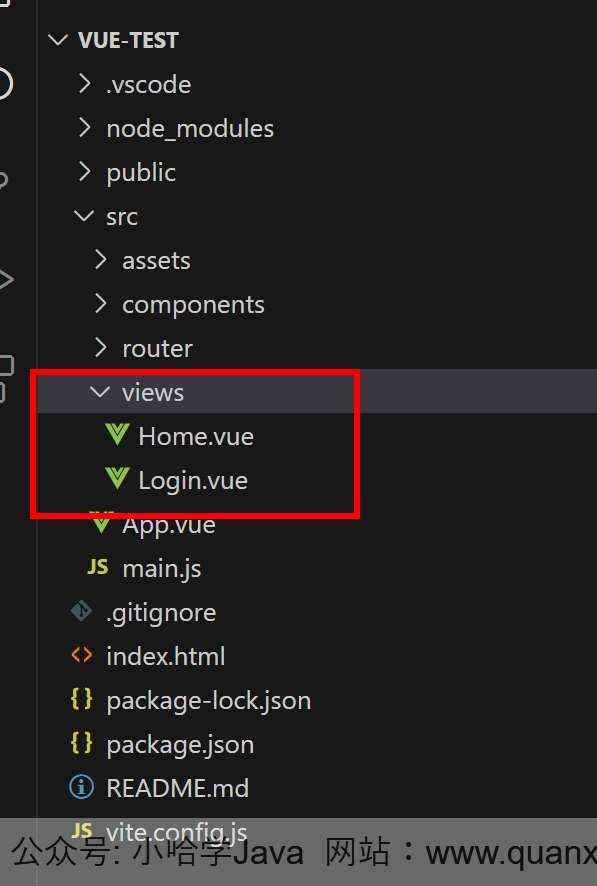
路由安装完成后,我们在 /src 目录下创建一个 /views 文件夹,用于存放相关页面,这里我们创建两个页面,一个首页,一个登录页:

2.1 首页
在 /views 目录下创建首页 Home.vue , 代码如下:
<template>
<h1>首页</h1>
<p>By 犬小哈教程</p>
<router-link to="login">跳转登录页</router-link>
</template>
解释一下上面的代码:
-
<router-link>是 Vue 中提供的标签,默认会被渲染成<a>标签,to属性指定跳转的目标地址,它最终会被渲染为<a>标签中的href属性。渲染结果如下:<a href="#/login">跳转登录页</a>
2.2 登录页
在 /views 目录下创建登录页 Login.vue , 代码如下:
<template>
<h1>登录页</h1>
<p>By 犬小哈教程</p>
</template>
3. 配置 router
页面创建好后,接着,在 /src 目录下创建 /router 文件夹,用于存放路由相关文件。然后,在此文件夹中创建一个 js 文件,命名为 index.js :

内容如下:
// 从 vue-router 中引入 createRouter, createWebHashHistory 方法
import { createRouter, createWebHashHistory } from 'vue-router'
// 引入组件
import Home from '../views/Home.vue'
import Login from '../views/Login.vue'
// 定义一个路由数组,统一管理路由
const routes = [
{
path: '/', // 路由地址:首页
name: 'home', // 命名路由
component: Home // 对应的组件
},
{
path: '/login', // 登录页
name: 'login',
component: Login // 对应的组件
}
// ...
]
// 使用 createRouter 方法创建路由实例
const router = createRouter({
history: createWebHashHistory(), // 指定 history 模式,这里采用的是 hash 模式
routes // 定义路由数组,相当于 routes: routes 的简写模式
})
// ES6 模块导出语句,它用于将 router 对象导出,以便其他文件可以导入和使用这个对象
export default router
上述代码中,我们首先引入了刚刚创建的首页和登录页,并定义了一个路由数组 routes , 此数组用于统一管理路由对象,对象中各属性值含义如下:
path: 路由地址;name: 给路由取个名;component: 对应的组件;
接着,通过 createRouter方法来创建路由实例 ,并通过 export 将 router 实例暴露出去,以便其他文件可以导入和使用这个对象。
4. 添加路由填充位

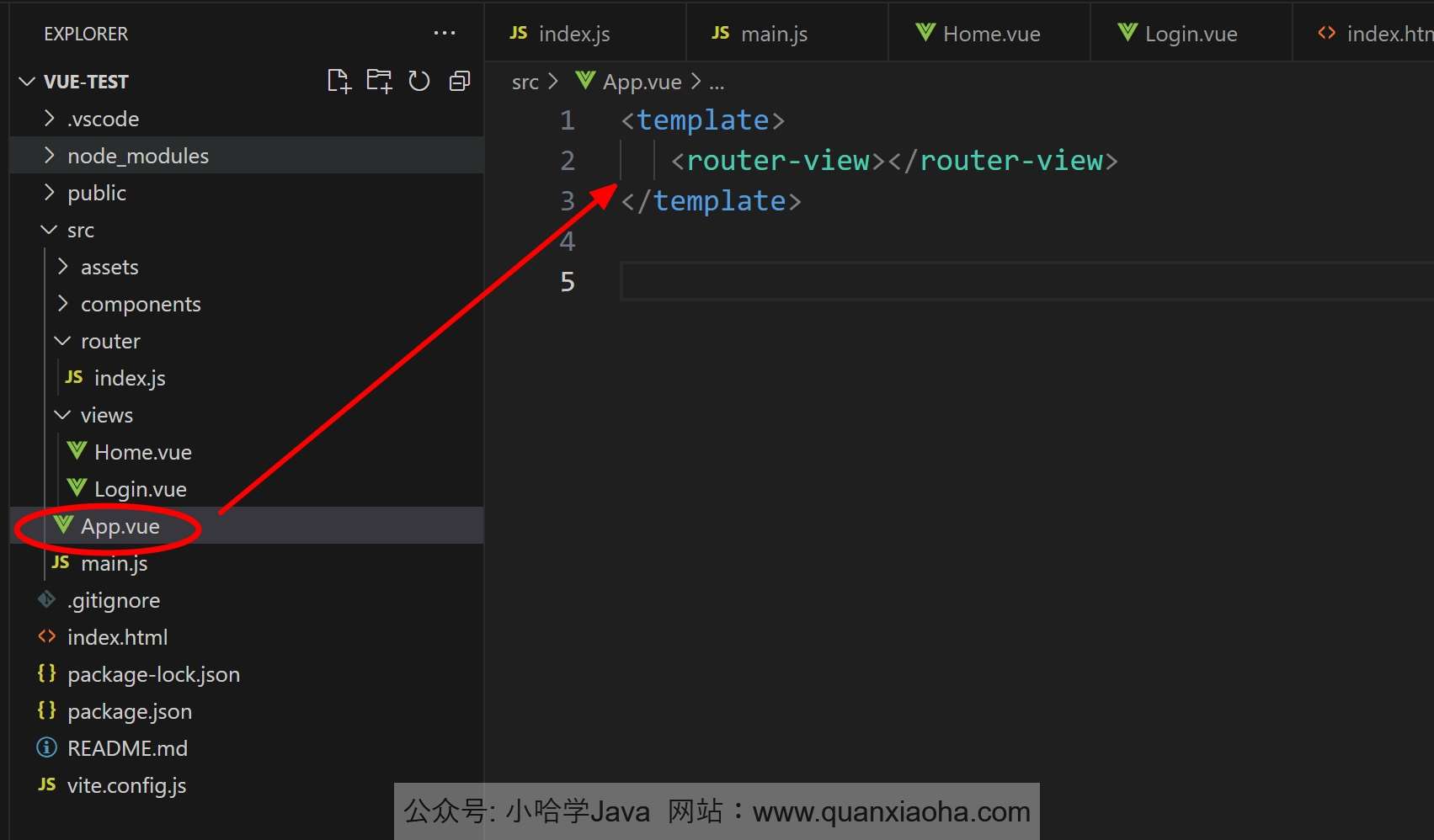
编辑 App.vue 文件,在 <template> 节点下添加 <router-view> 标签,代码如下:
<template>
<router-view></router-view>
</template>
解释一下:
<router-view>: 这是 Vue Router 提供的用于显示匹配到的路由组件的标签。当 URL 的路径与定义的路由规则匹配时,匹配到的组件将会被渲染到<router-view>中。
5. 应用路由

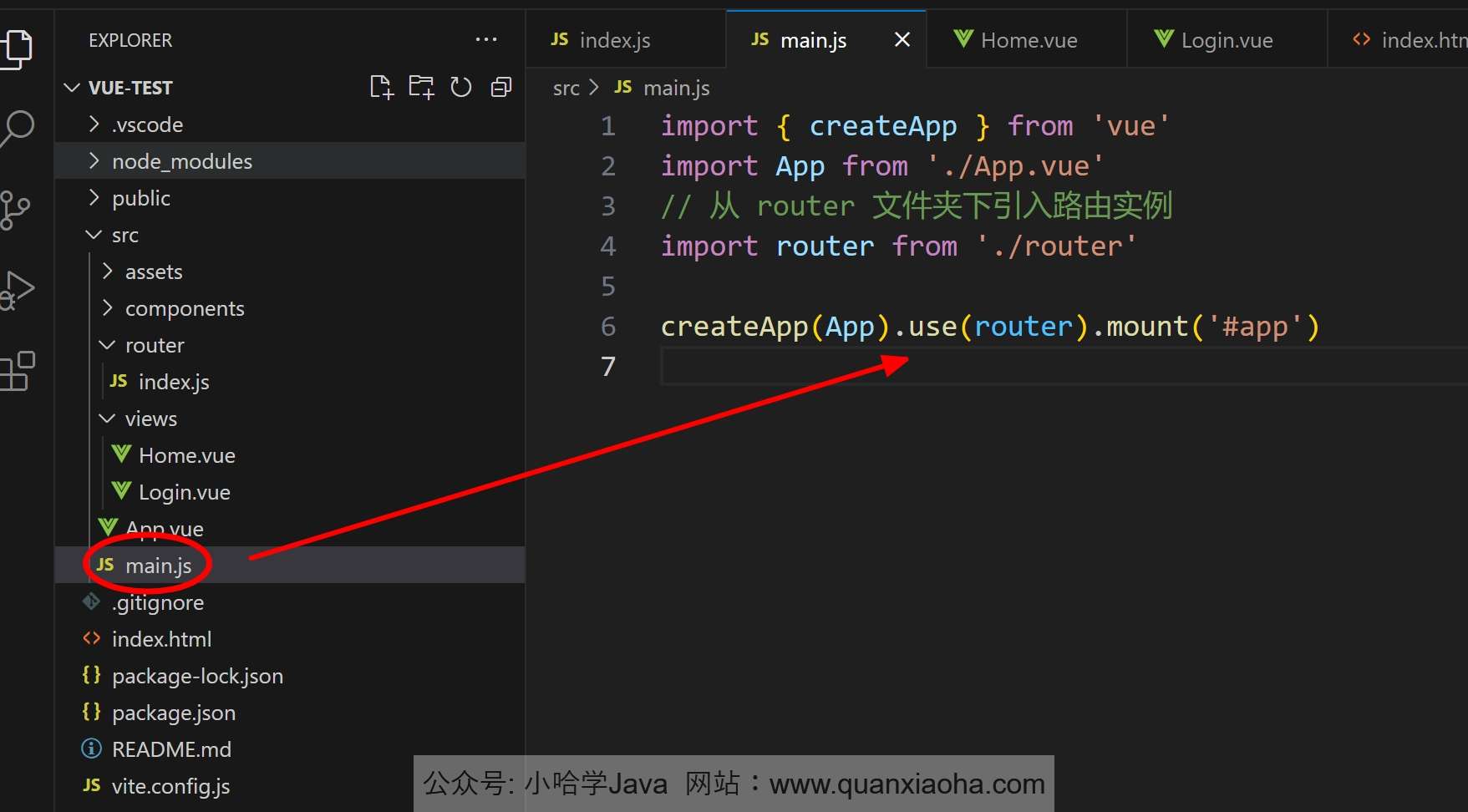
最后,编辑 main.js 文件,导入 /router/index.js 中暴露出来的 router 路由实例,并通过 use() 方法应用该路由,代码如下:
import { createApp } from 'vue'
import App from './App.vue'
// 从 router 文件夹下引入路由实例
import router from './router'
createApp(App).use(router).mount('#app')
至此,Vue 3 中的路由安装与配置就完成了,在这个小案例中,当访问首页时,会根据路由地址 / 动态渲染出 Home.vue 组件中的内容,在首页中,当我们点击跳转登录页超链接后,又能跳转到登录页。




