VSCode 安装 Vue 插件(图文讲解)
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战(问答机器人、RAG 增强检索、联网搜索)》 正在持续爆肝中,基于
Spring AI + Spring Boot 3.x + JDK 21...,点击查看 ; - 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 110w+ 字,讲解图 4421+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 4000+ 小伙伴加入学习 ,欢迎点击围观
大家好,我是小哈~
本小节中,我们将在 VSCode 中安装上开发 Vue 3 必备的 2 个插件,以及其他一些可以提升开发效率的插件。
一、Vue - Official 插件(必备)
简介:这是一款专用于构建 Vue 的拓展,想要在 VSCode 上开发 Vue 3 应用,这款插件必不可少。

二、Vue 3 Snippets 插件(必备)
简介:HTML 代码自动提示和代码补全插件,提升编码效率。

三、别名路径跳转
简介:别名路径跳转插件,支持任何项目,可以自由配置映射规则,自由配置可缺省后缀名列表

四、Auto Rename Tag
简介:当我们修改 HTML/XML 某个节点标签时,能够自动重命名结束标签的命名。

五、Auto Close Tag
简介:自动添加 HTML/XML 结束标签,比如当输入 <p> 标签,则自动添加 </p> 结尾标签。

六、CSS Navigation
简介:允许你通过点击 HTML 中的类名,直接跳转至对应的样式代码。

七、Path Intellisense
简介:当你通过 . 的方式导入某个文件时,可自动提示文件路径。

八、Tailwind CSS IntelliSense
简介:如果你的项目中使用到 Tailwind CSS 样式库,这款插件显著提升编码效率,如样式自动提示、高亮等。

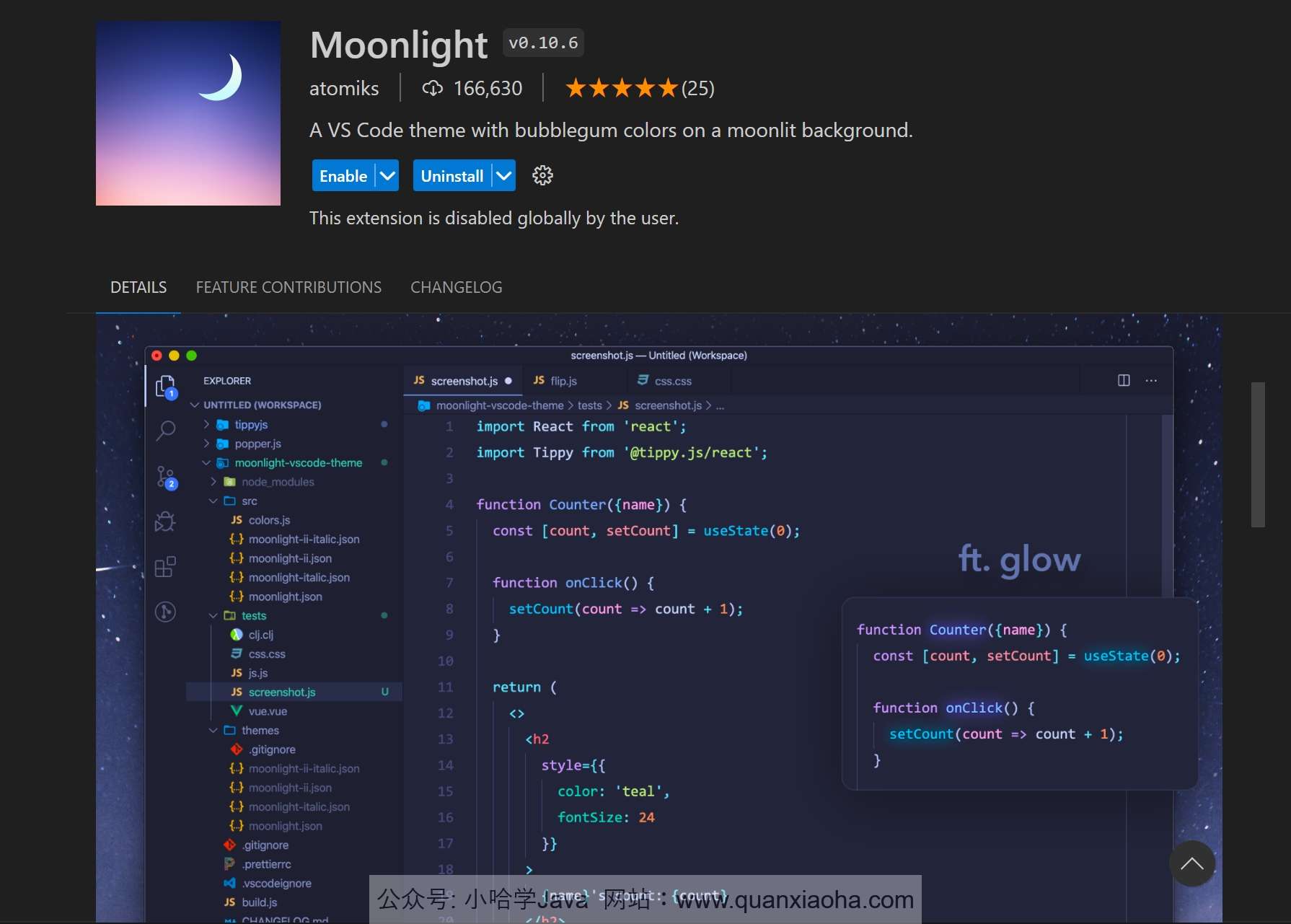
九、Moonlight 主题插件(可选)
简介:原生的 VSCode 主题样式看腻了?不妨安装一下此主题插件,效果图如下:

十、IntelliJ IDEA Keybindings 插件 (可选)
简介:将 VSCode 默认的快捷键变更为 IntellJ IDEA 、Webstorm、PyCharm、PHP Storm 等 IDE 的快捷键。

如何安装插件?
前面的VSCode 安装中文汉化插件 一节中,已经详细演示了如何在 VSCode 中安装想要的插件,不清楚的小伙伴可以跳转前面小节查阅。这里就不重复讲了。
结语
本小节中,我们在 VSCode 上安装了用于开发 Vue 3 应用必备的两个插件,后面小节中,我们将通过 VSCode 来学习 Vue 3。




