IDEA 设置方法分割线、代码行号(图文教程)
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战(问答机器人、RAG 增强检索、联网搜索)》 正在持续爆肝中,基于
Spring AI + Spring Boot 3.x + JDK 21...,点击查看 ; - 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 110w+ 字,讲解图 4421+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 4000+ 小伙伴加入学习 ,欢迎点击围观
大家好,我是小哈~
今天给大家分享一个 IDEA 小技巧,为方法设置分割线,以及显示代码行号。分割线可以提高代码可读性,层次感更强一些,而代码行号是为了出现问题时,可以帮助我们快速定位到具体代码。
方法分割线
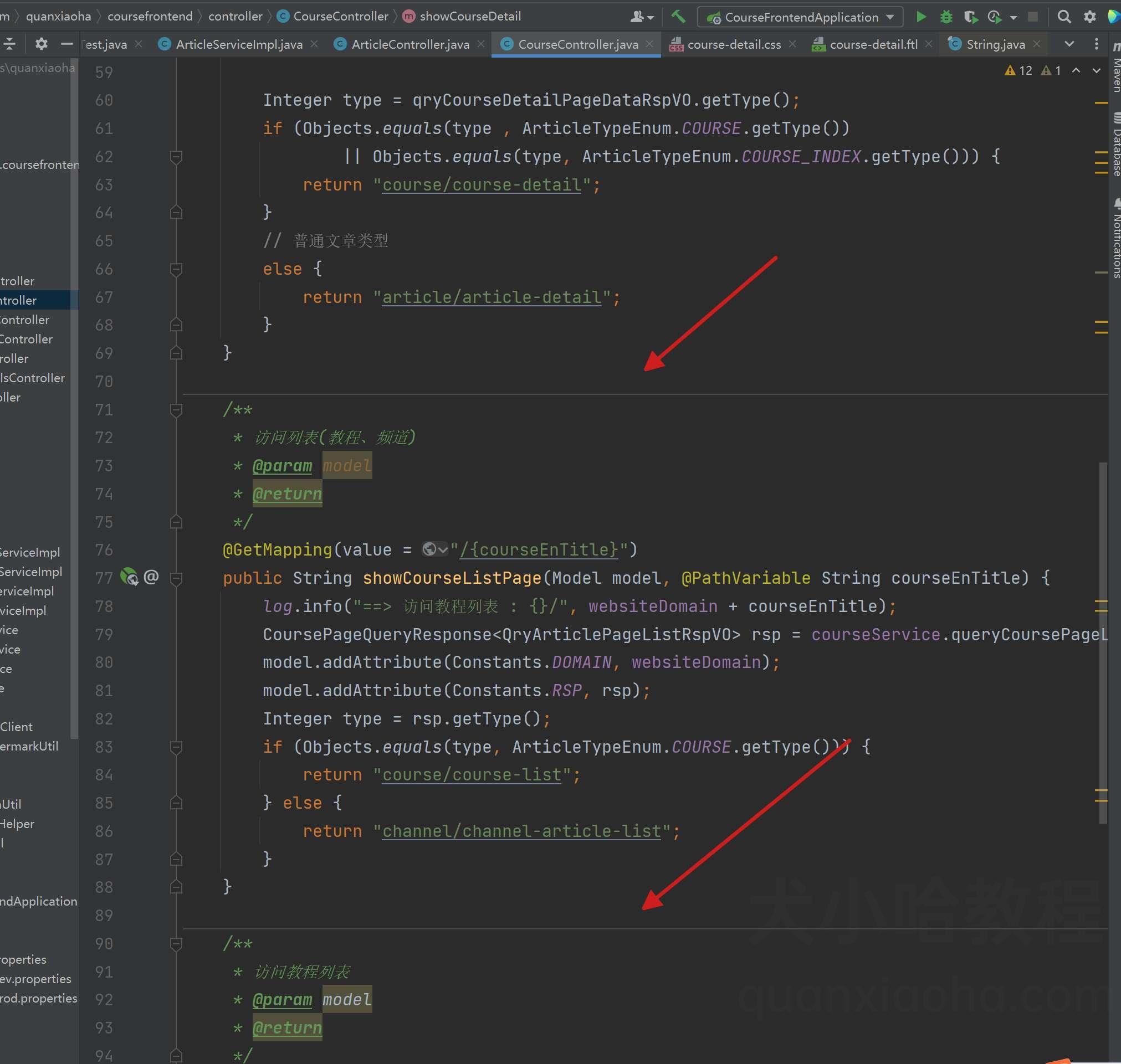
效果图

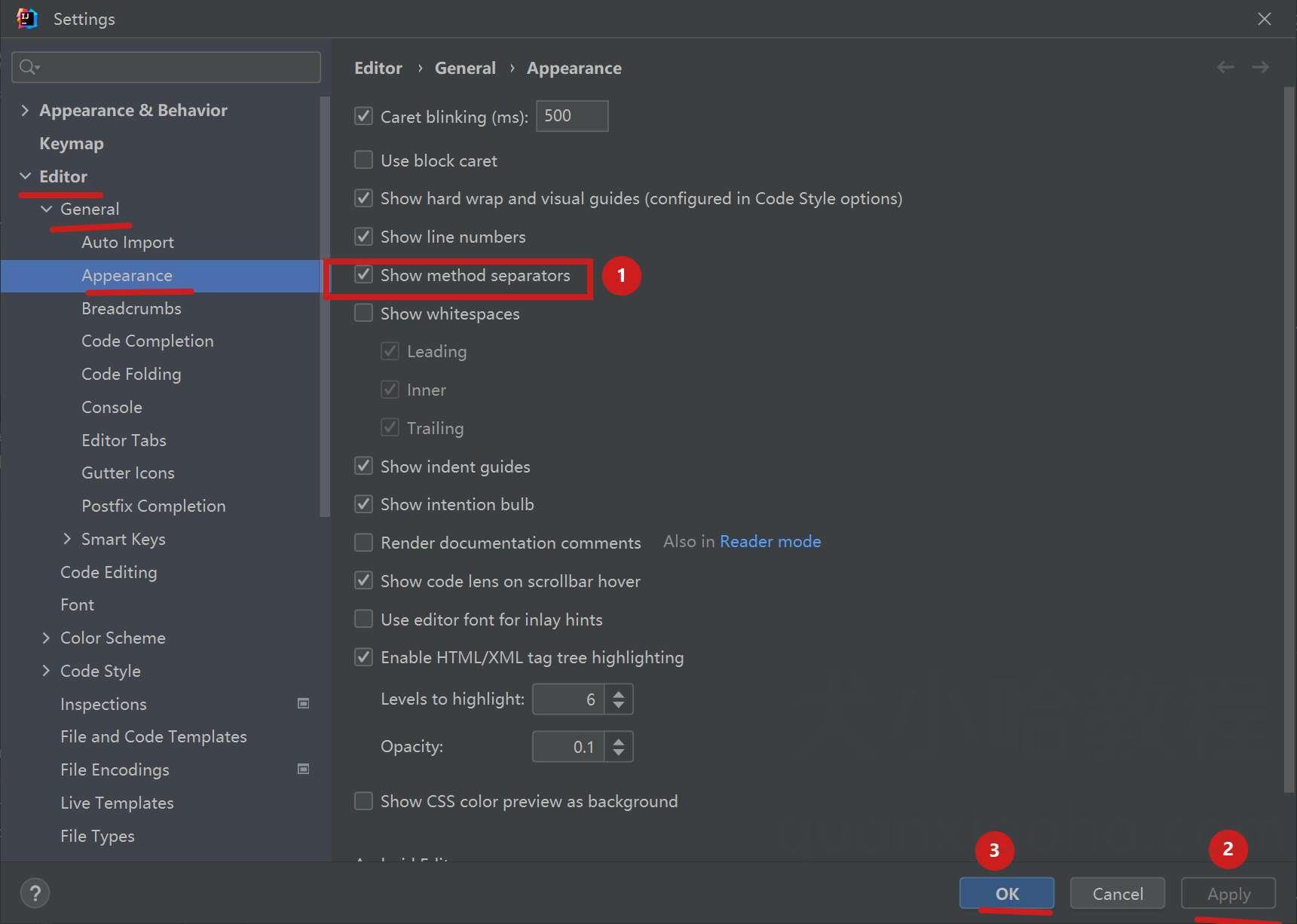
开始设置
点击菜单 File -> Settings -> Editor -> General -> Appearance, 将 Show method separators 选项勾选上,点击应用即可:

代码行号
效果图

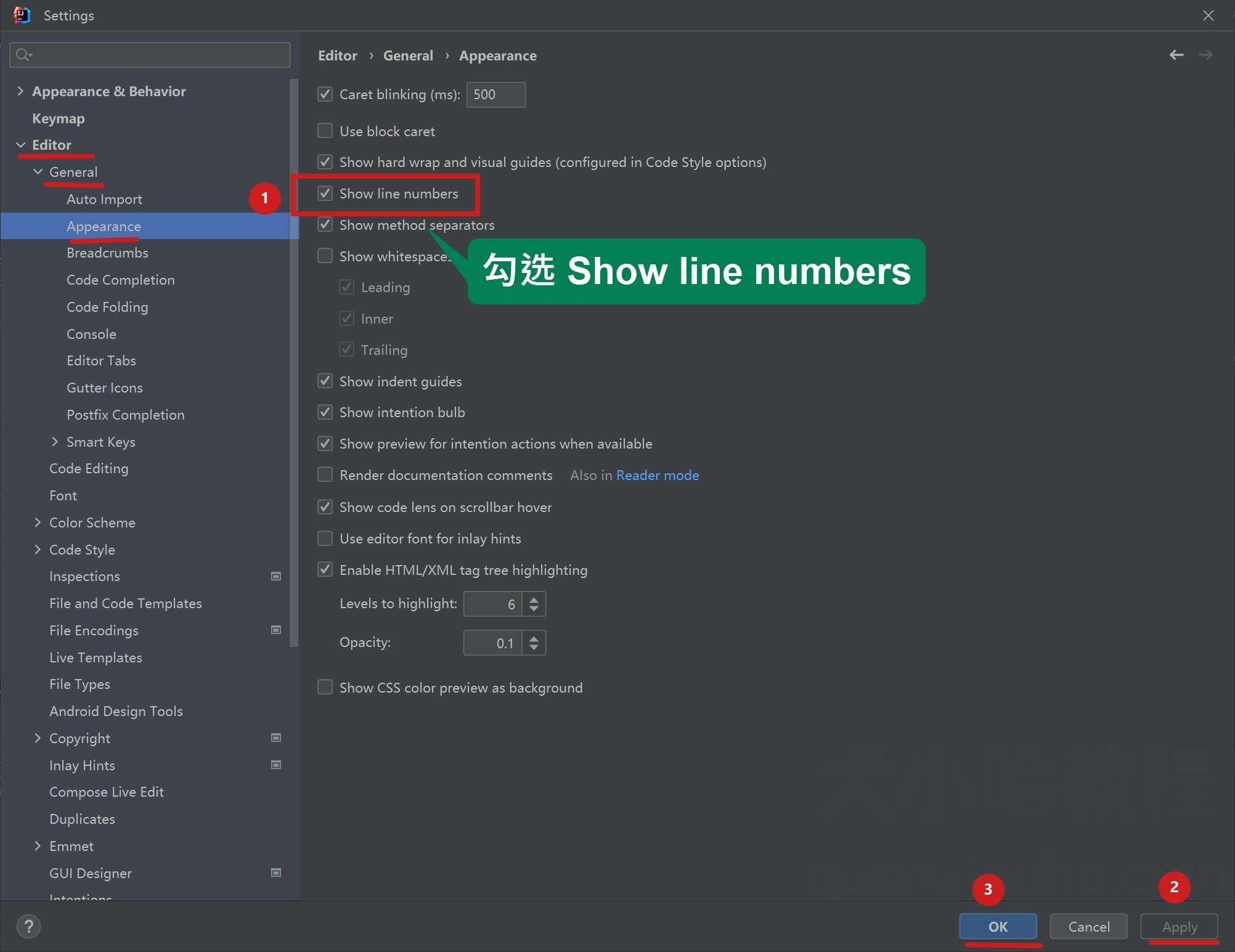
如何显示代码行号?
IDEA 比较新的版本无需手动设置,默认就会显示代码行号,而在比较老的版本中需要自己设置一下。点击菜单 File -> Settings -> Editor -> General -> Appearance, 将 Show line numbers 选项勾选上,点击应用即可: