IDEA 配置 GitHub (图文讲解)
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战(问答机器人、RAG 增强检索、联网搜索)》 正在持续爆肝中,基于
Spring AI + Spring Boot 3.x + JDK 21...,点击查看 ; - 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 110w+ 字,讲解图 4421+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 4000+ 小伙伴加入学习 ,欢迎点击围观
前言
本小节中,小哈将演示如何在 IDEA 中配置 GitHub 账户,最终从 GitHub 上克隆仓库到本地文件夹,以及将本地项目上传到 GitHub 上。
配置 GitHub 账户
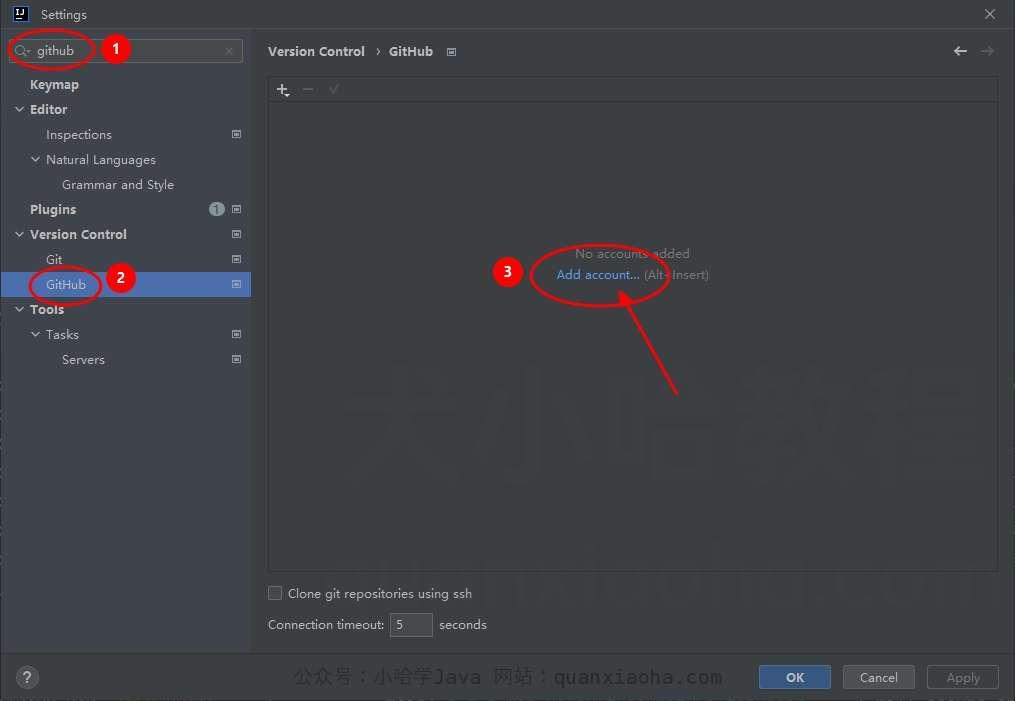
依次点击 IDEA 菜单:File -> Settings, 在搜索框中输入关键字 github, 即可快速找到 GitHub 版本控制配置菜单, 点击 Add account... 开始添加 GitHub 账户:

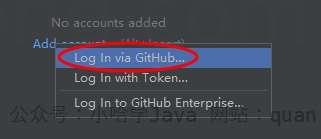
点击 Log In via GitHub ... :
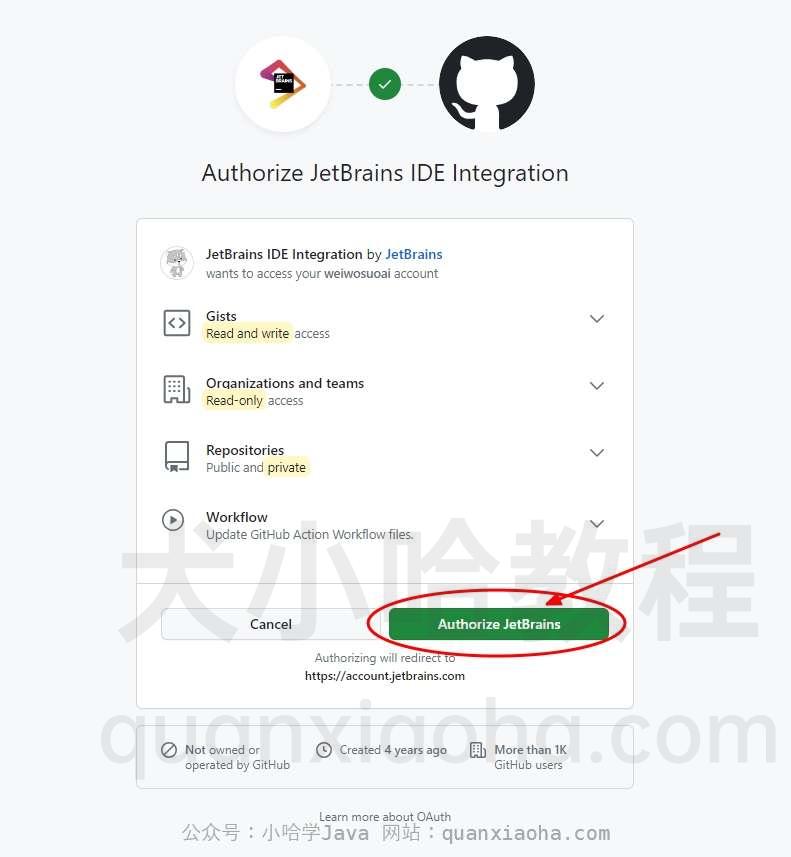
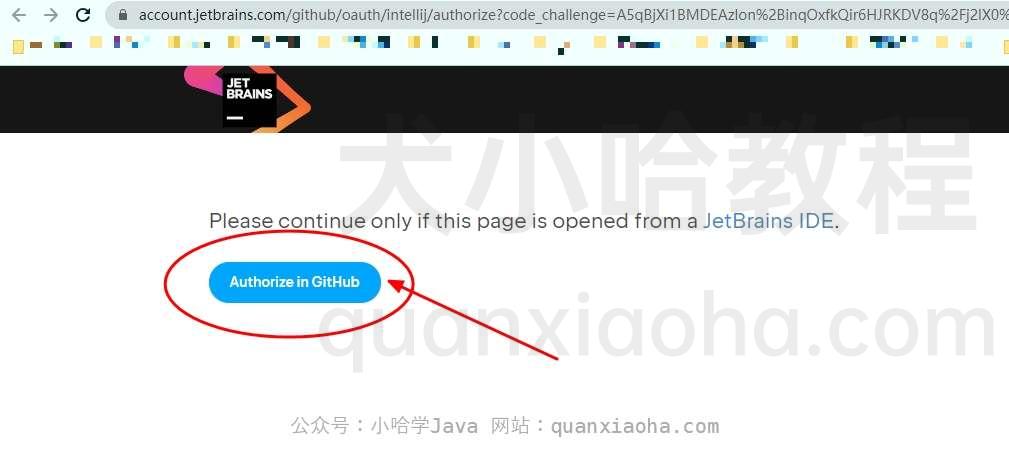
点击 Authorize in GitHub 按钮:

点击 Authorize JetBrains 按钮对 IDEA 进行授权登录:
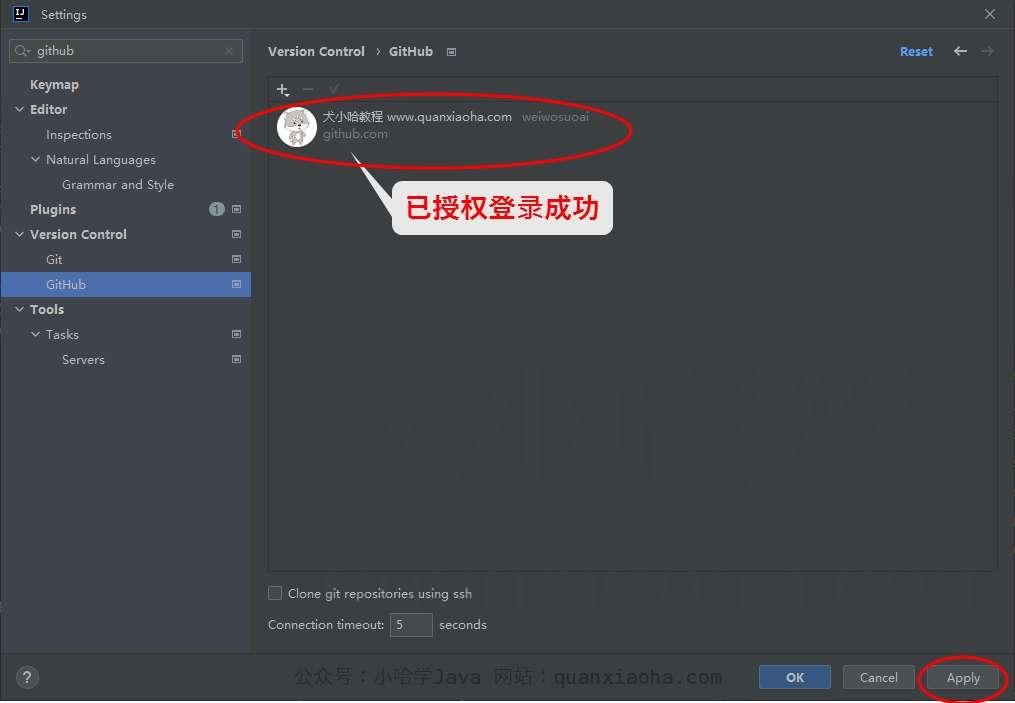
授权登录成功后,在 IDEA 窗口中即可看到登录账户的相关信息了:

克隆 GitHub 账号下的仓库
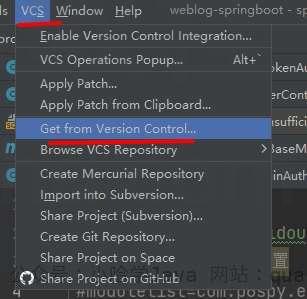
配置好 GitHub 账户后,点击菜单版本控制菜单 VCS 中的 Get from Version Control... , 即可克隆远程 GitHub 自己账号中的仓库:
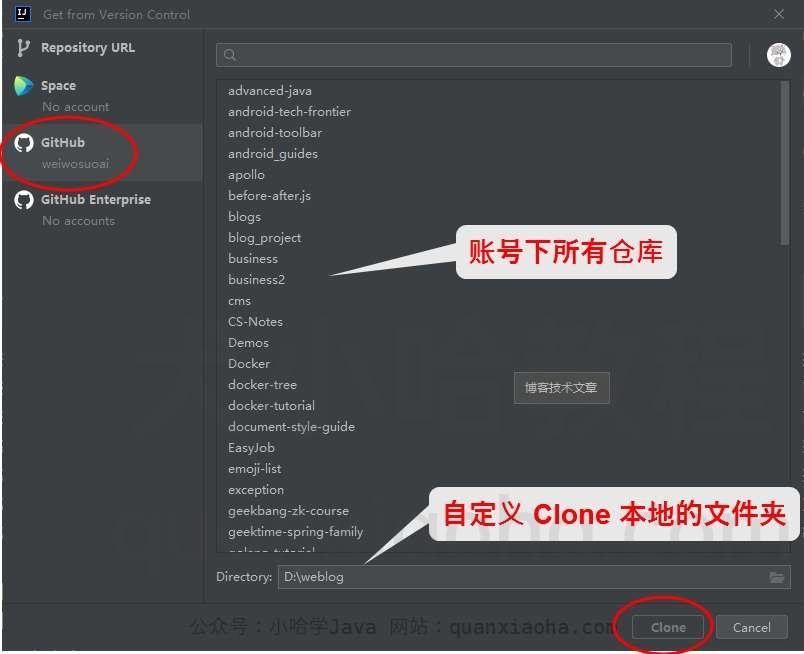
左边栏选择 GitHub ,即可列举自己账号下所有的仓库,自定义下载文件夹,选择想要 Clone 的项目,点击 Clone 按钮,即可克隆到本地:

分享本地项目到 GitHub
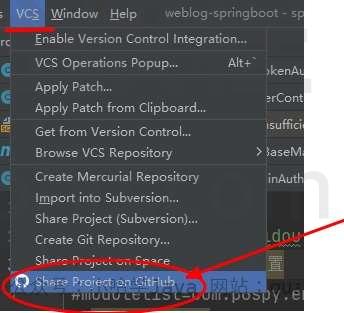
除了 Clone 项目外,也可以将本地项目分享到 GitHub 上。点击菜单 VCS -> Share Project on GitHub:

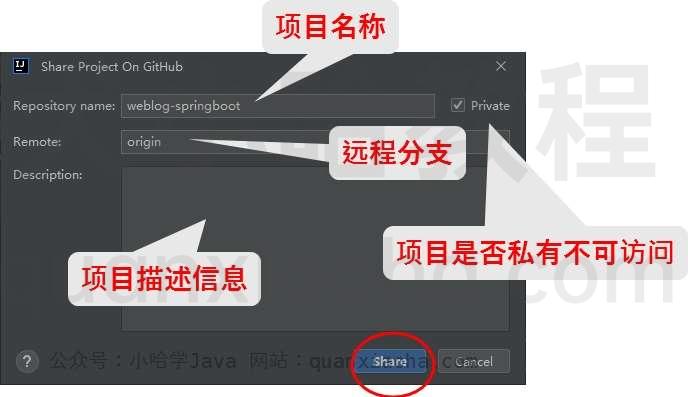
填写相关信息,点击 Share 按钮,即可将当前打开的项目分享到 GitHub 上了。
- Repository name : 项目名称;
- Private : 设置项目是否私有不可访问;
- Remote : 远程分支名称;
- Description : 项目描述信息;