IDEA 设置主题、背景图片、背景颜色(图文教程)
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战(问答机器人、RAG 增强检索、联网搜索)》 正在持续爆肝中,基于
Spring AI + Spring Boot 3.x + JDK 21...,点击查看 ; - 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 110w+ 字,讲解图 4421+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 4000+ 小伙伴加入学习 ,欢迎点击围观
大家好,我是小哈~
本文讲解下 IDEA 中如何设置主题,自定义背景颜色,以及背景图片,详细步骤如下。
一、设置主题
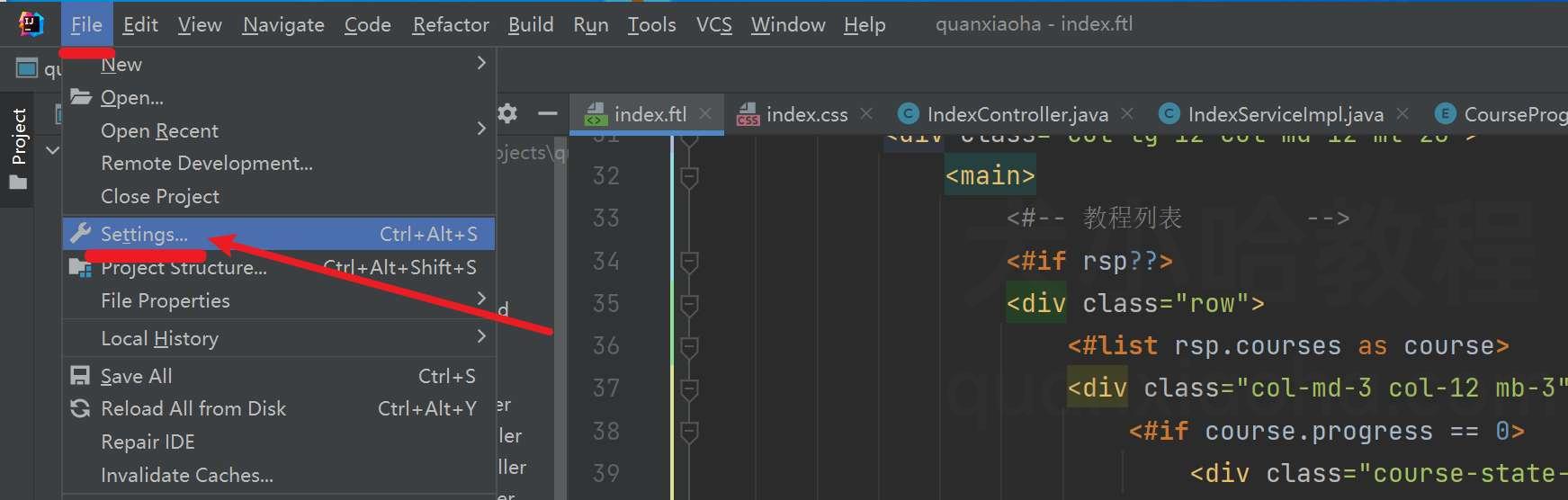
1、点击菜单 File -> Settings :

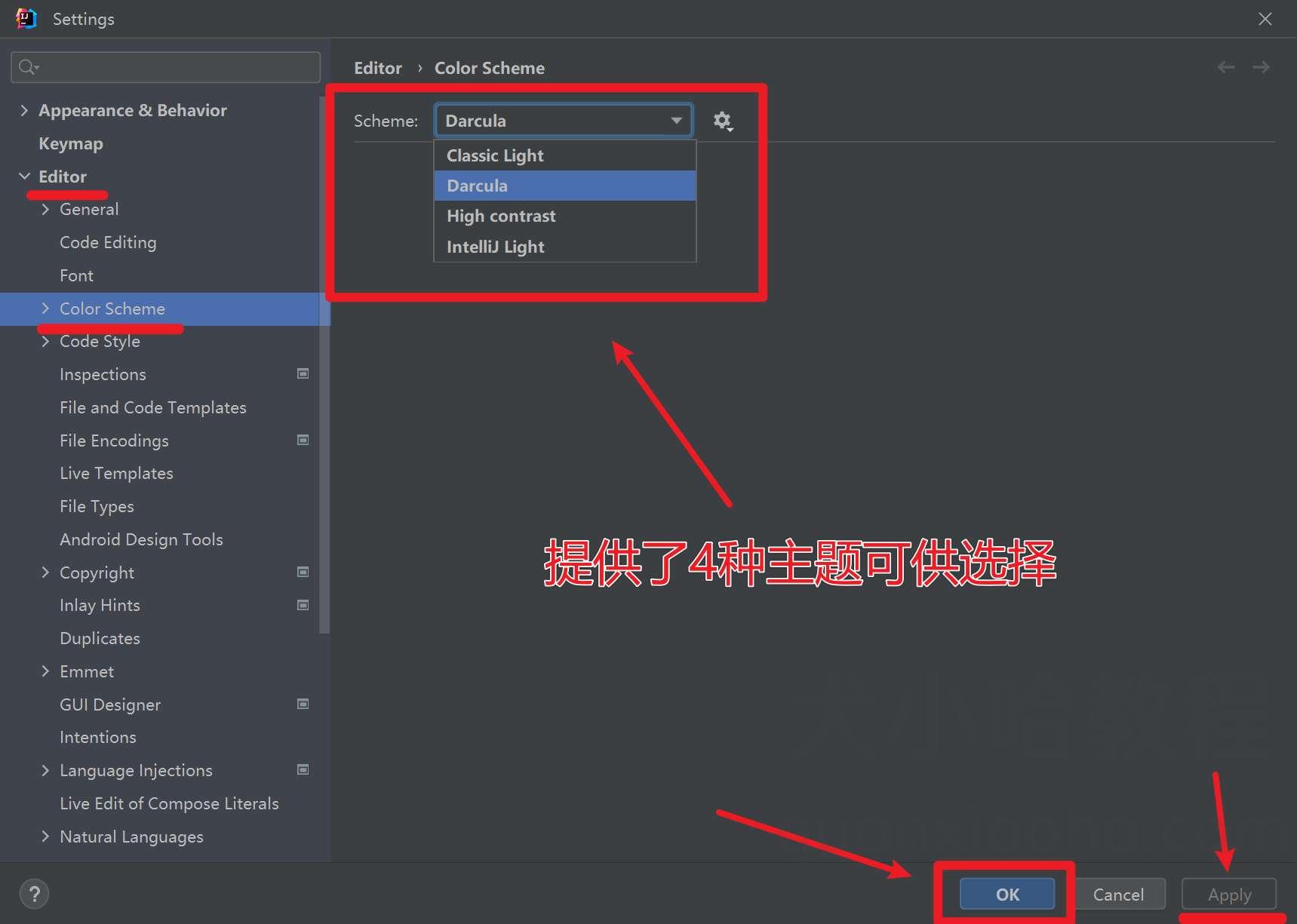
2、点击 Editor -> Color Scheme -> Scheme, 小哈的 IDEA 版本号为 2022.2.3 , 官方默认提供了 4 种主题:
- Classic Light (经典白) ;
- Darcula (暗黑主题,小哈比较推荐这个,长期使用起来也不伤眼);
- High contrast ;
- IntelliJ Light ;
选择好主题后,点击 Apply 按钮即可让主题即时生效,然后点击 OK 关闭弹框。

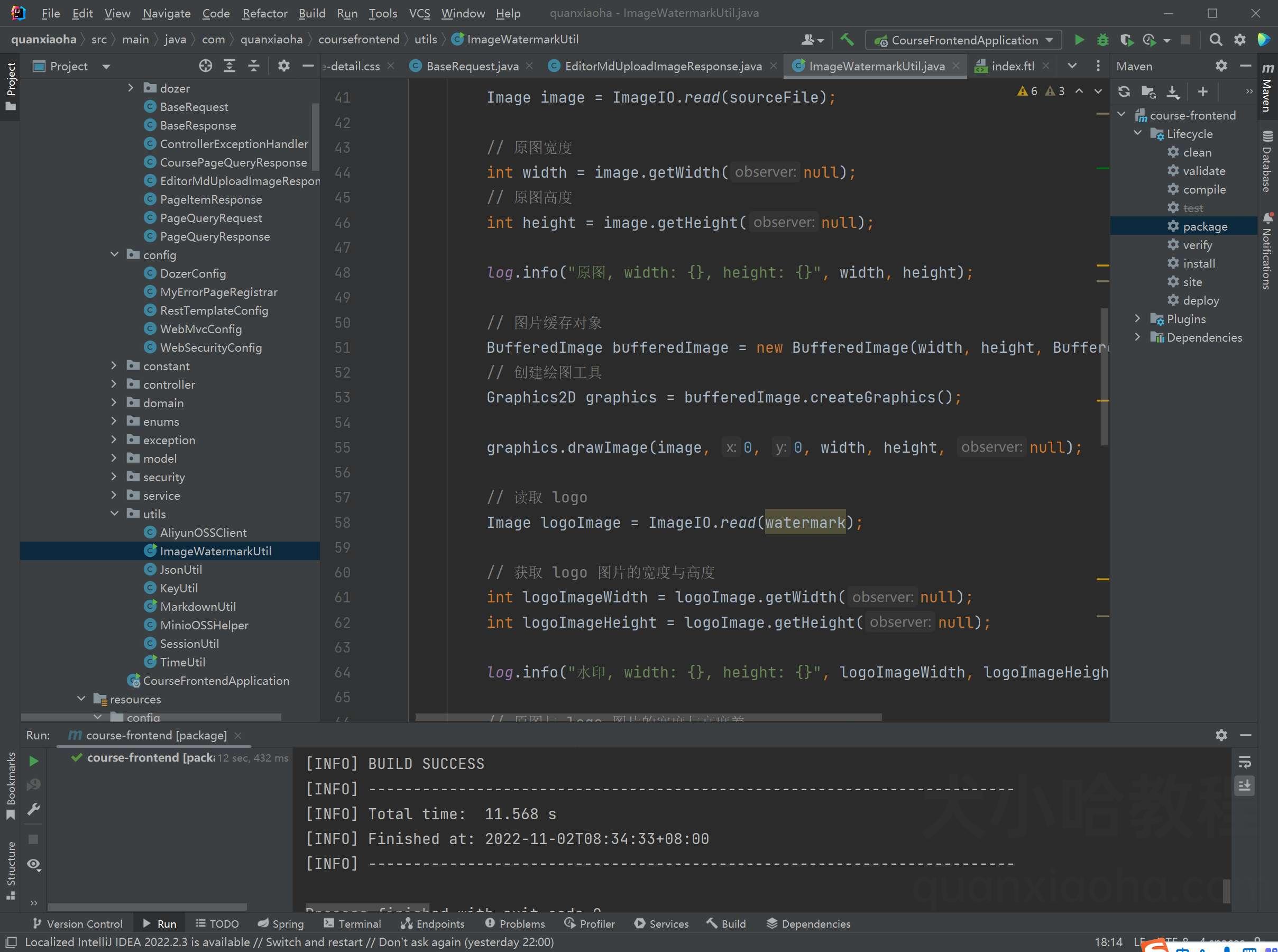
暗黑主题展示
暗黑主题是小哈非常推荐的主题,背景色是黑色,长期使用起来也不伤眼,效果如下:

第三方主题插件
除了官方默认提供的这几种主题外,还可以通过安装主题插件,来让 UI 界面更加炫酷美观,详细可参考下面这篇文章:
二、自定义背景颜色
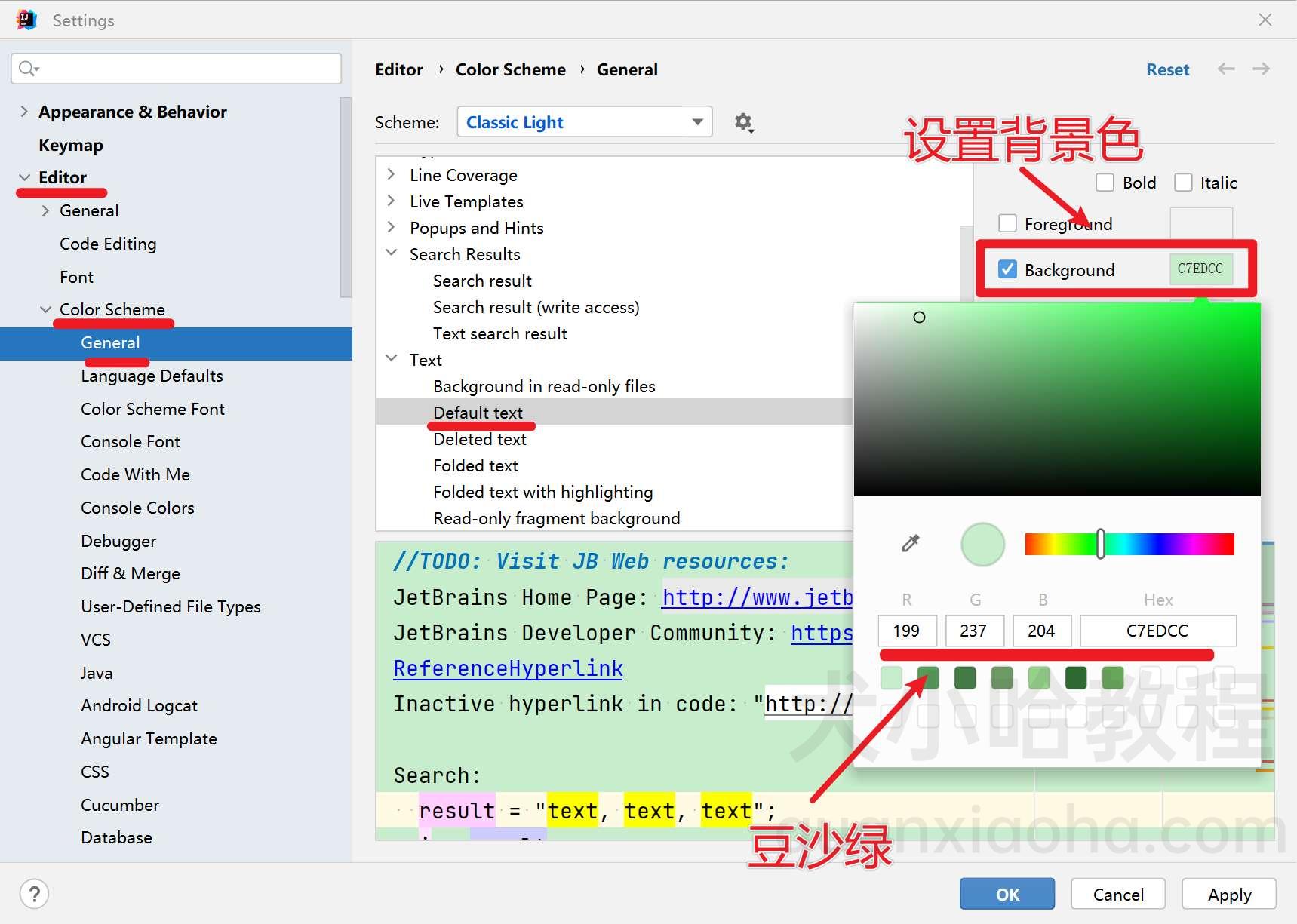
这里以设置豆沙绿为背景色为例,依次点击菜单 File -> Settings -> Editor -> Colors Scheme -> General -> Text -> Default text :
豆沙绿
- RGB :
199, 237, 204- 十六进制:
#C7EDCC
设置完成后,点击 Apply 应用设置,然后点击 OK:

三、设置背景图片
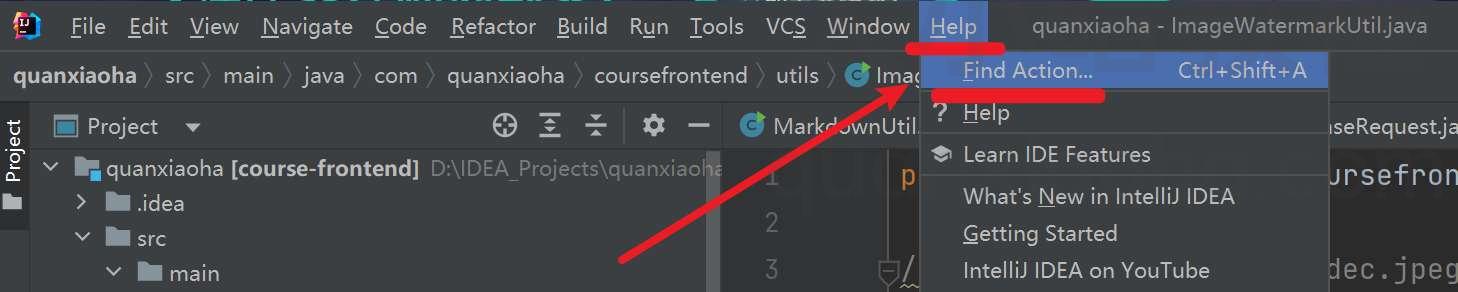
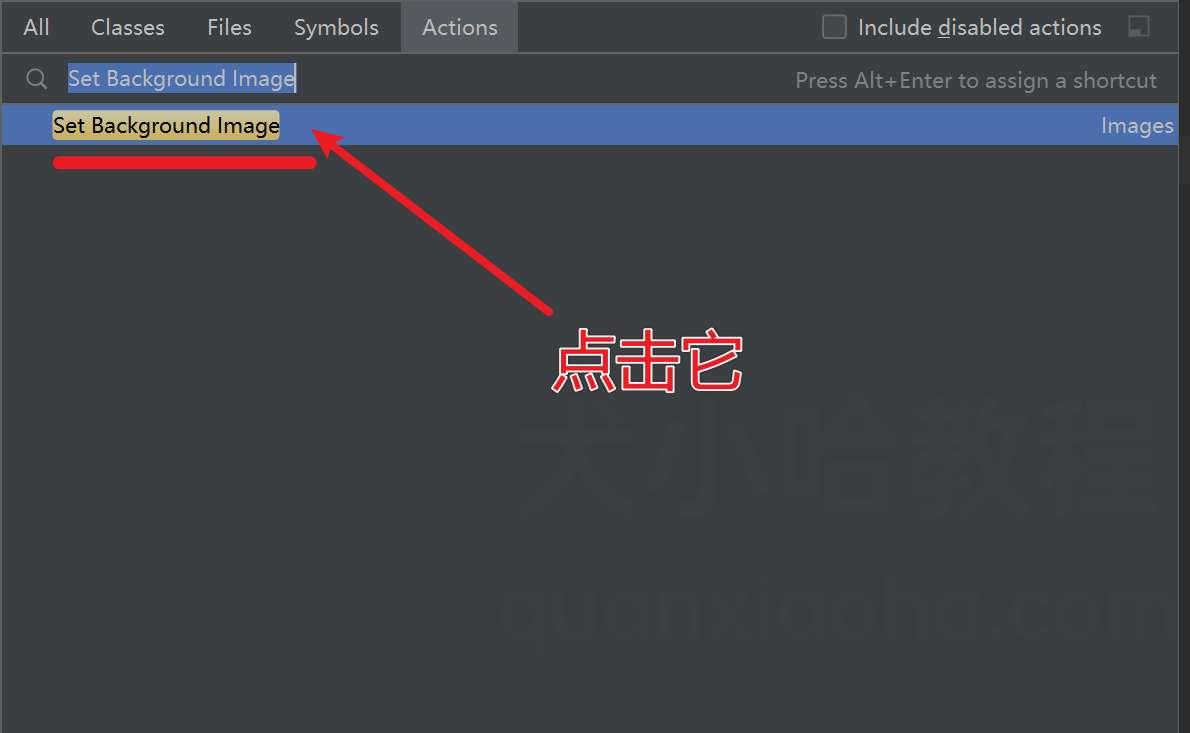
点击菜单 Help -> Find Action... :
输入关键词 Set Background Image :

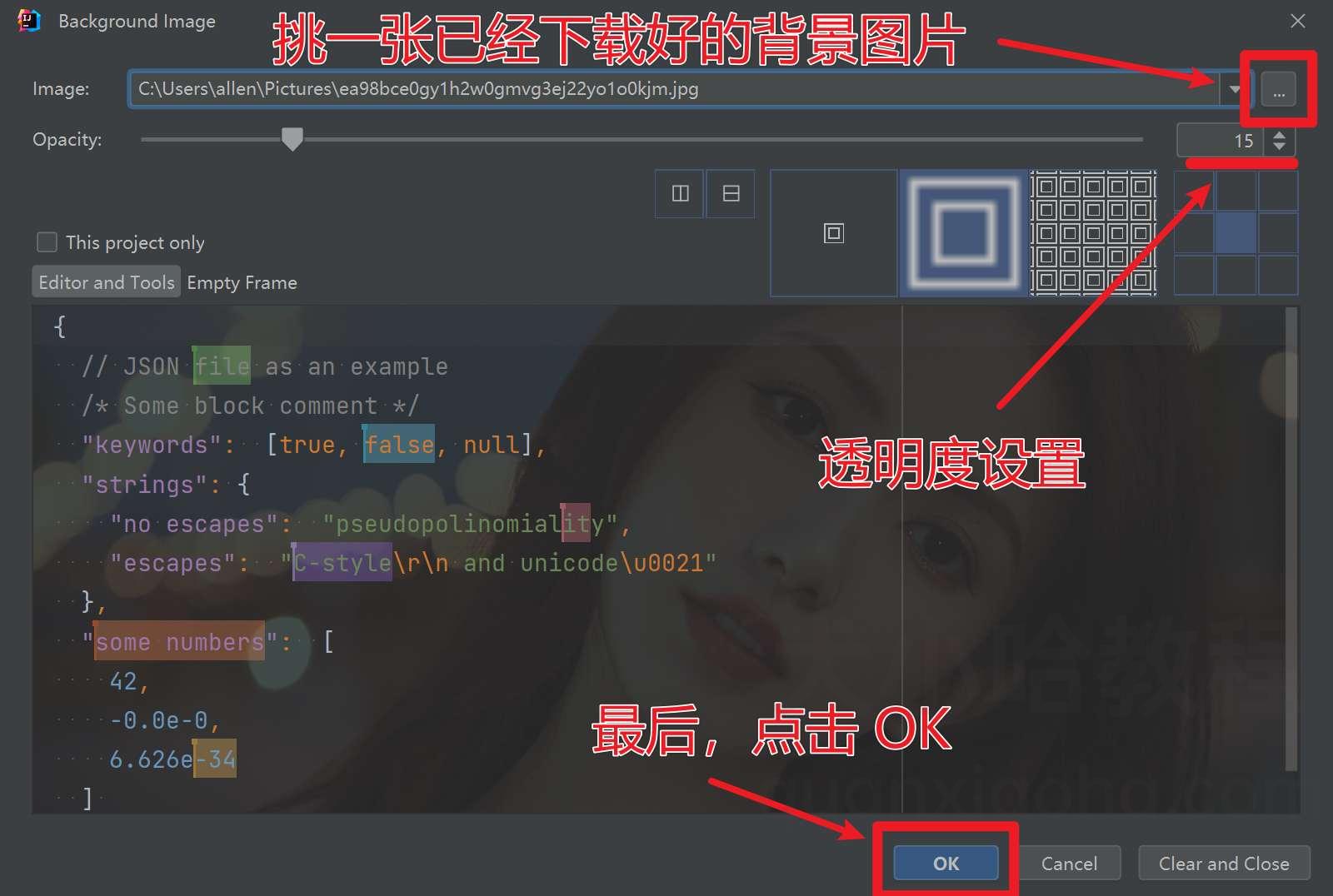
选一张已经下载好的图片,另外,通过 Opacity 还可以设置背景图片的透明度,最后点击 OK :

最终效果图:

这代码敲起来瞬间感觉心情愉悦了,有木有~