Docker Compose 实战 web 服务
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战(问答机器人、RAG 增强检索、联网搜索)》 正在持续爆肝中,基于
Spring AI + Spring Boot 3.x + JDK 21...,点击查看 ; - 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 110w+ 字,讲解图 4421+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 4000+ 小伙伴加入学习 ,欢迎点击围观
本小节中,我们将通过 Docker Compose 搭建一个简单的网站。
需求
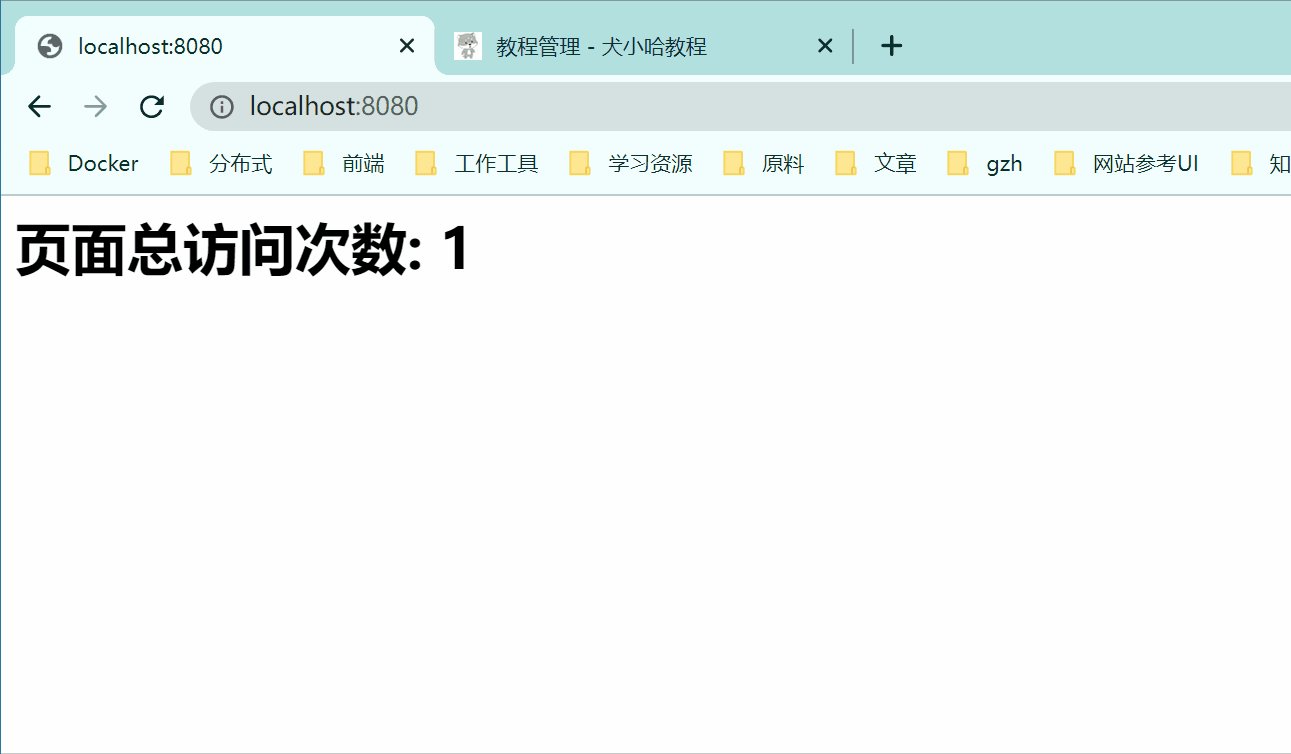
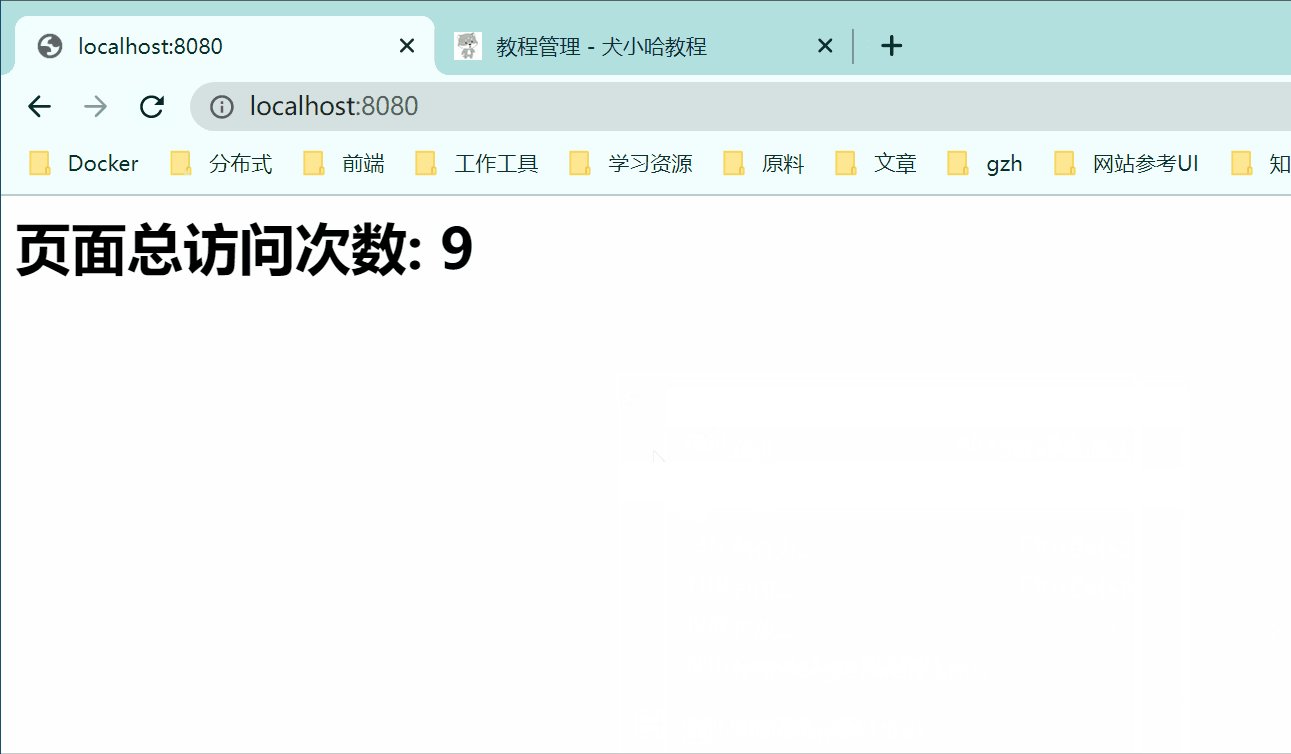
这个简单的网站需实现功能:每当用户访问时,后台进行计数,并在页面中显示总访问次数。效果如下:

技术选型
- Web 应用:Spring Boot
- Redis 缓存(用于计数用户访问次数)
开始
web 应用
新建一个 Spring Boot 项目, 主代码如下:
package com.example.dockerdemo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.data.redis.core.RedisTemplate;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@SpringBootApplication
@Controller
public class DockerDemoApplication {
private final RedisTemplate redisTemplate;
public static void main(String[] args) {
SpringApplication.run(DockerDemoApplication.class, args);
}
public DockerDemoApplication(RedisTemplate redisTemplate) {
this.redisTemplate = redisTemplate;
}
@GetMapping("/")
@ResponseBody
public String index() {
// 对 redis 里面的被访问数执行 +1 操作
Long viewNum = redisTemplate.opsForValue().increment("view_num");
return String.format("<h1>页面总访问次数: %s</h1>", viewNum);
}
}
Spring Boot 的 application.yml 配置文件如下:
spring:
redis:
host: redis
port: 6379
Dockerfile
为 Spring Boot 编写 Dockerfile :
# FROM 指定使用哪个镜像作为基准
FROM openjdk:8-jdk-alpine
# 数据卷
VOLUME /tmp
# 复制文件到镜像中
COPY docker-demo-0.0.1-SNAPSHOT.jar app.jar
# 指定容器内的时区
RUN echo "Asia/Shanghai" > /etc/timezone;
# ENV为设置环境变量
ENV JAVA_OPTS=""
# ENTRYPOINT 为启动时运行的命令
ENTRYPOINT ["sh", "-c", "java $JAVA_OPTS -Djava.security.egd=file:/dev/./urandom -jar /app.jar"]
编译打包 Spring Boot, 然后将 Dockerfile 文件放置在 jar 包的同级目录下,执行如下命令开始构建 web 镜像:
docker build -t web:test .
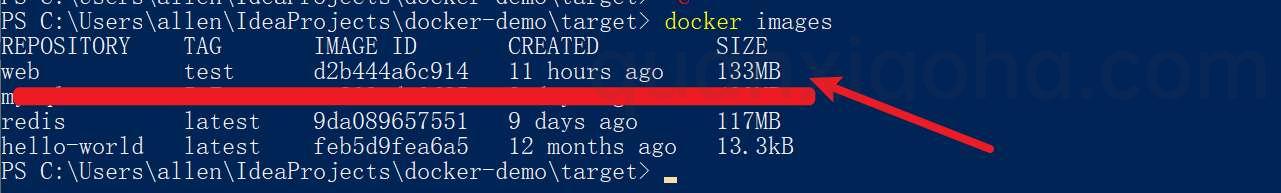
执行成功后,通过 docker images 可以看到构建成功的本地镜像:

docker-compose.yml
编写 docker-compose.yml 文件:
version: '3'
services:
web:
image: "web:test"
ports:
- "8080:8080"
redis:
image: "redis:latest"
运行 compose 项目
在 docker-compose.yml 文件的同级目录下,执行运行命令:
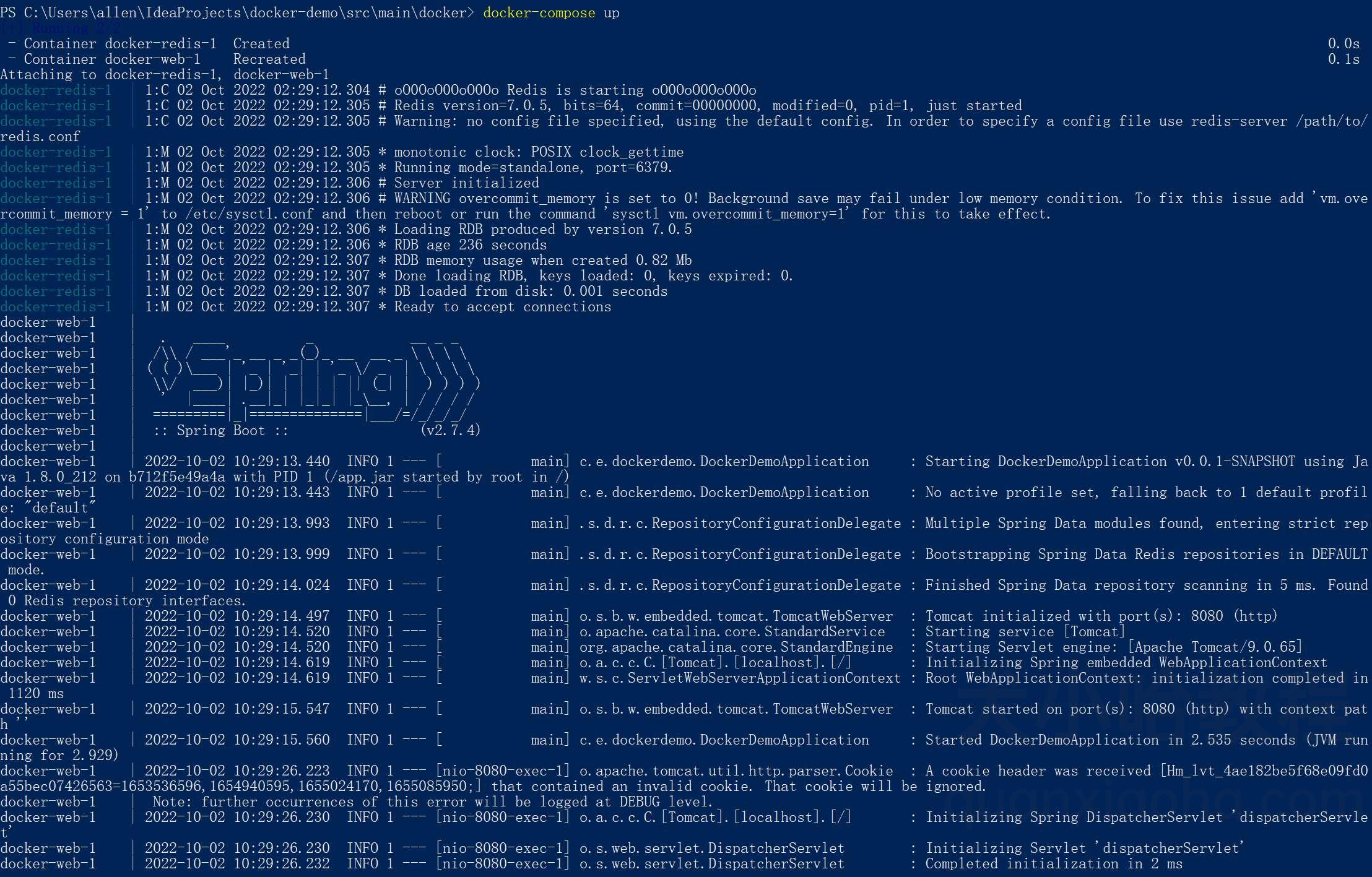
docker-compose up

compose 项目运行成功后,访问 web 服务,可以看到访问次数 +1 功能成功实现: