Vue 3 教程列表
Vue 是一款用于构建用户界面的 JavaScript 框架,前后端分离必学框架。
Vue 3 条件渲染(超详细)
大家好,我是小哈。本小节中,我们将学习如何在 Vue 3 中进行条件判断,然后渲染对应的内容。
Vue 3 属性绑定(超详细)
本小节中,我们将学习如何在 Vue 3 中进行属性绑定功能。属性绑定就是将视图页面中的标签属性和对应变量光联起来,当变量发生变化时,页面中的相关数据也会自动更新,无需手动操作 DOM 元素...
Vue 3 v-html 指令: 解析 Html 代码
v-html 与上小节中说到的 v-text 指令均为文本插值指令,不同点在于 v-html 指令可解析 html 代码并让浏览器渲染,而 v-text 只能将其转为纯文本...
Vue 是什么?
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 渐进式框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、响应式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以轻松搞定。
Vue 3 文本插值(图文讲解)
大家好,我是小哈~ 本小节中,我们将学习 Vue 3 中的文本插值相关功能。
VSCode 开发第一个 Vue 应用(图文讲解)
大家好,我是小哈~ 前面小节中已经通过命令行创建了第一个 Vue 应用,本小节中,我们将通过 VSCode 来打开它,并通过 Vue 的双向绑定功能,实现一个简单的计数器功能。
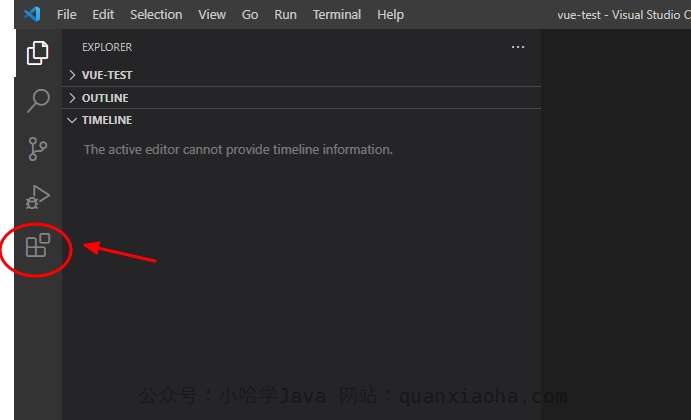
VSCode 安装 Vue 插件(图文讲解)
大家好,我是小哈~ 本小节中,我们将在 VSCode 中安装上开发 Vue 3 必备的 2 个插件,以及其他一些可以提升开发效率的插件。
VSCode 设置中文汉化教程(图文讲解)
大家好,我是小哈~ TIP: 汉化是可选项,针对初学者来说,全英文化的 VSCode 可能不太友好,所以,根据自己的需求来确定是否需要汉化,小哈个人推荐不要汉化,用着用着就习惯了。
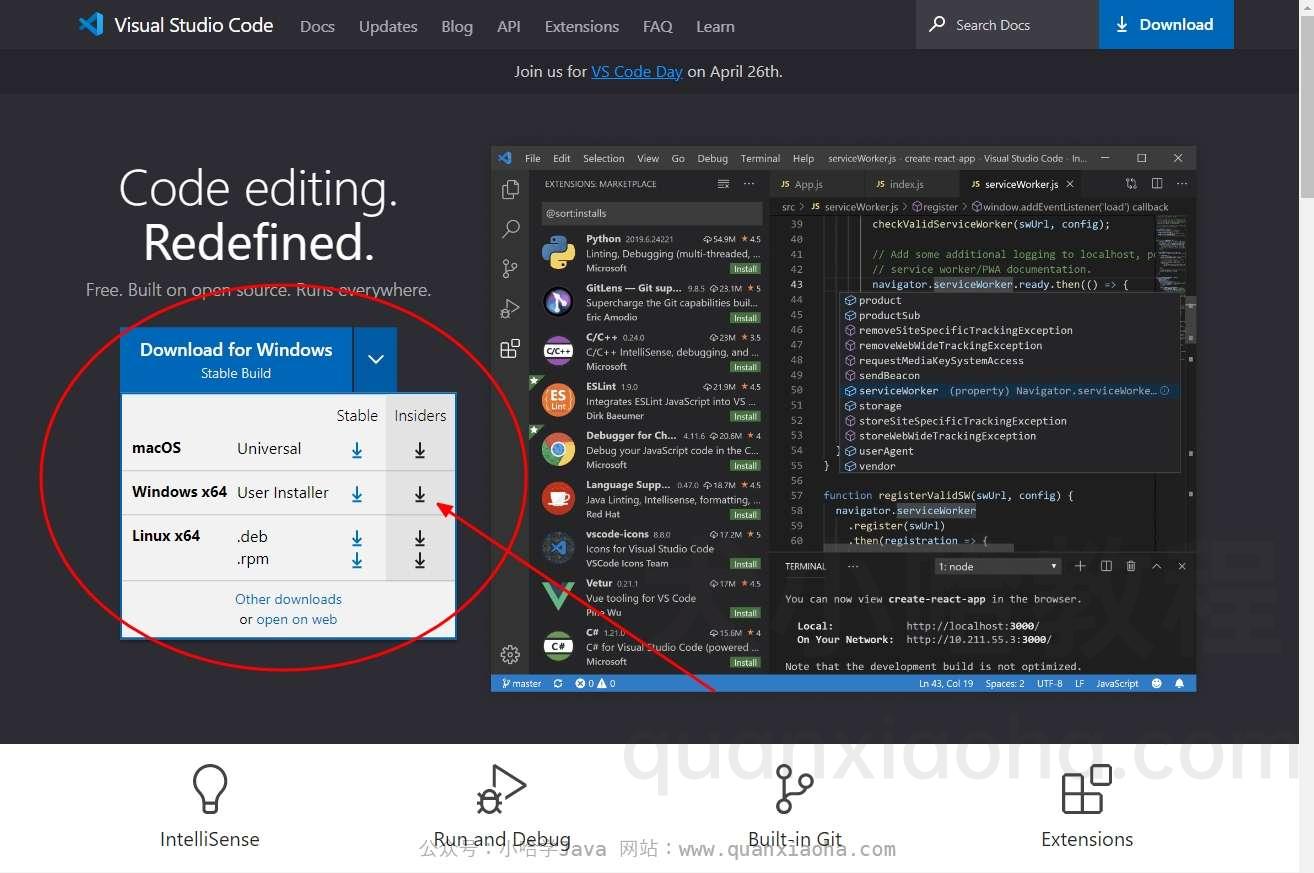
VSCode 安装教程(图文讲解)
为了更高效率的开发 Vue 3,我们需要有个趁手的兵器,也就是开发工具。比较常见的如 VSCode 、Webstorm 等,但是官方推荐使用 VSCode, 那我们就通过 VSCode 来开发 Vue 3。
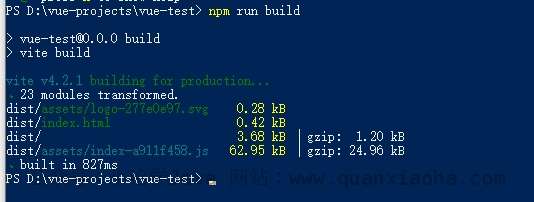
Vue 3 打包项目
大家好,我是小哈~ 上小节中,我们已经学会了如何启动一个 Vue 项目。本小节中,我们将学会怎么将一个 Vue 项目打包编译成静态文件。