Mybatis Plus 代码生成器(图文讲解)
一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战(问答机器人、RAG 增强检索、联网搜索)》 正在持续爆肝中,基于
Spring AI + Spring Boot 3.x + JDK 21...,点击查看 ; - 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ; 演示链接: http://116.62.199.48:7070/ ; - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 110w+ 字,讲解图 4421+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 4000+ 小伙伴加入学习 ,欢迎点击围观
前言
大家好,我是小哈。
本小节中,我们将学习如何使用 Mybatis Plus 的代码生成器。可能有效小伙伴会疑惑,这玩意是干嘛使的?
通常在实际项目开发中,如果开发一个功能,我们会先进行表设计,技术方案的确定,技术经理评估 OK 以后,才会进行项目开发,而不是一上来就写代码,跟无头苍蝇一样。
等表设计确立以后,就可以用到本文要讲的代码生成器了,它能根据表自动生成实体类、 Controler 类、Service 类、Mapper 接口等模板代码,偷懒工具无疑了。
接下来,我们看看要怎么使用它。
添加依赖
首先,添加代码生成器的 Maven 依赖以及 Freemarker 视图引擎依赖,注意,代码生成器版本必须是 3.5.1 及其以上版本,此文示例代码对历史版本不兼容!
<!-- 代码生成器依赖 -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.5.2</version>
</dependency>
<!-- 视图引擎 Freemarker -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
如何使用?
添加完依赖后,新建一个单元测试类, 并添加如下测试方法:
@Test
void testGenerator() {
FastAutoGenerator.create("jdbc:mysql://127.0.0.1:3306/test?characterEncoding=utf-8", "root", "123456") // 数据库连接、用户名、密码
.globalConfig(builder -> {
builder.author("犬小哈") // 设置作者
// .enableSwagger() // 开启 swagger 模式,会自动添加 Swagger 相关注解
.fileOverride() // 覆盖已生成文件
.outputDir("D://"); // 指定输出目录
})
.packageConfig(builder -> {
builder.parent("com.quanxiaoha.mybatisplusdemo") // 设置父包名
// .moduleName("system") // 设置父包模块名
.pathInfo(Collections.singletonMap(OutputFile.xml, "D://")); // 设置mapperXml生成路径
})
.strategyConfig(builder -> {
builder.addInclude("t_user") // 设置需要生成的表名
.addTablePrefix("t_", "c_"); // 设置过滤表前缀
})
.templateEngine(new FreemarkerTemplateEngine()) // 使用Freemarker引擎模板,默认的是Velocity引擎模板
.execute();
}
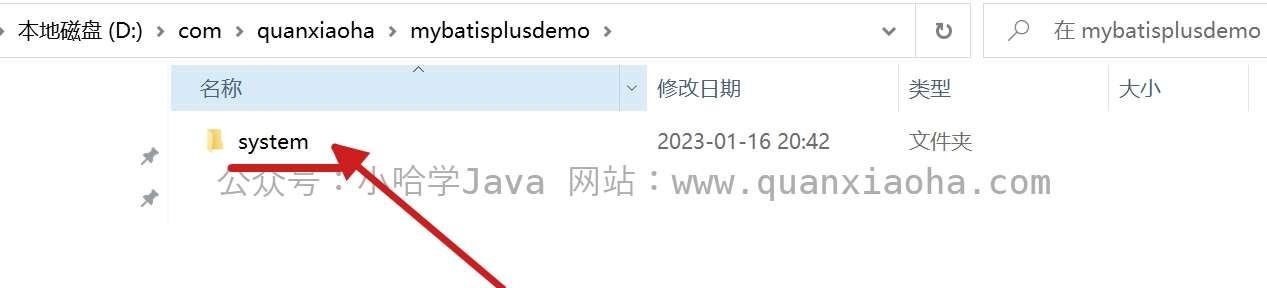
每个方法的作用都有相应的注释说明,这里主要说下 moduleName() 这个方法,其作用用于设置父包的模块名,小哈上面注释掉了,如果不注释,会在 com.quanxiaoha.mybatisplusdemo 包下新生成一个名为 system 的包:
看看效果
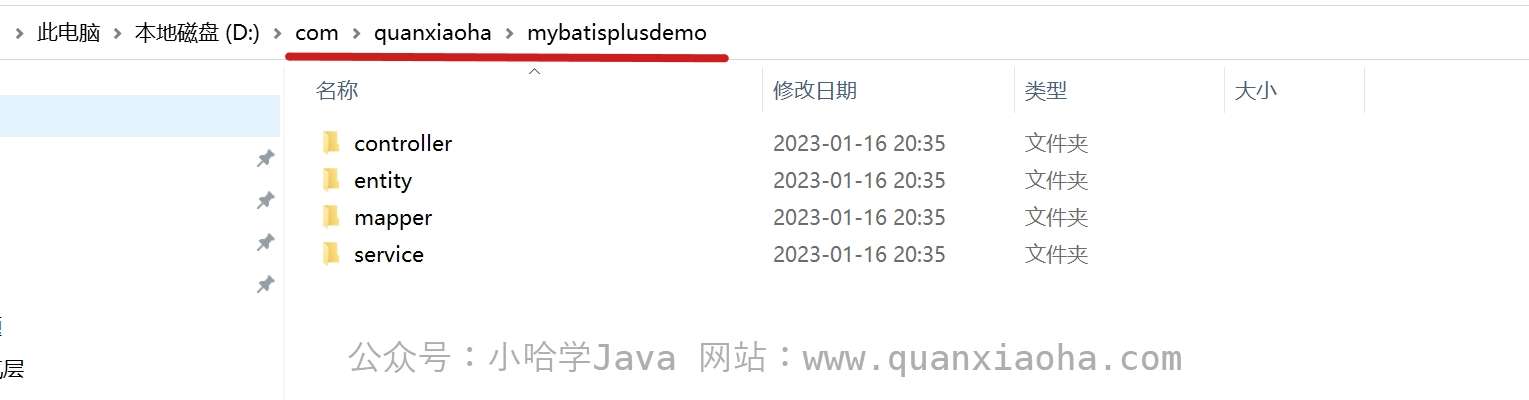
执行上面的单元测试,会自动在 D 盘下生成好实体类文件、Controller 文件、Service 类文件、mapper 文件、xml 文件等:
点击进入文件夹,内容如下:
结语
本文中,我们学习了如何使用 Mybatis Plus 代码生成器生成常用的模板代码,从而提升开发效率,希望对小伙伴们有所帮助。